در این مقاله، سعی بر این هست که سرعت و امتیاز وب سایت را تا حدود بسیار زیادی در سرویس های آنالیزور (مثل GTmetrix و...) افزایش دهید.

سایت GTmetrix، با استفاده از آنالیزهای کلی که روی سایت شما (سرور، فایل ها و...) انجام میده، سرعت و روشهای بهینه کردن رو هم در اختیارتون قرار میده. به همین منظور با مشاهده ادامه این مطلب، چندین روش بهینه کردن روی سیستم دیتالایف انجین رو آماده کردیم که میتونین استفاده کنین.
1) تنظیمات هاست:
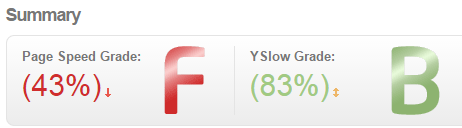
به دو عکس زیر دقت کنید که چطوری از 43 و 83 درصد به 93 و 90 درصد رسیده ایم!


اینکار رو تقریباً زیر 10 ثانیه میتونین انجام بدین، فقط کافیه کدهای زیر رو در انتهای فایل htaccess اصلی سایت خودتون قرار بدید. (البته جمع آوری این کدها 10 ثانیه زمان نبرد
ExpiresActive On
ExpiresDefault "access plus 1 month"
ExpiresByType text/cache-manifest "access plus 0 seconds"
ExpiresByType image/gif A2592000
ExpiresByType image/png A2592000
ExpiresByType image/jpg A2592000
ExpiresByType image/jpeg A2592000
ExpiresByType text/javascript A2592000
ExpiresByType text/x-javascript A2592000
ExpiresByType text/css A2592000
ExpiresByType text/html A2592000
ExpiresByType application/javascript A2592000
ExpiresByType application/xml A2592000
ExpiresByType application/json A2592000
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType image/x-icon "access plus 1 week"
ExpiresByType font/truetype "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
AddDefaultCharset utf-8
SetEnv TZ Asia/Tehran
# Turn off ETags
FileETag None
Header unset ETag
# Remove Last-Modified header
Header unset Last-Modified
<ifModule mod_headers.c>
Header set Connection keep-alive
Header add Access-Control-Allow-Origin "*"
Header append Cache-Control "public"
Header append Vary User-Agent env=!dont-vary
</ifModule>
<IfModule mod_mime.c>
AddType application/x-javascript .js
AddType text/css .css
</IfModule>
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/css application/x-javascript text/x-component text/html text/richtext image/svg+xml text/plain text/xsd text/xsl text/xml image/x-icon application/javascript
<IfModule mod_setenvif.c>
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</IfModule>
</IfModule>حال که دوباره سایت خودتون رو Re-Test Page کنین (بروزرسانی آنالیز)، افزایش بسیار چشم گیری رو داخل بخش امتیاز (Page Speed Grade) میبینید.
2) جاوا اسکریپت:
یکی دیگه از فاکتورهای مهم در سرعت سایت، وجود مشخصه Defer در کد جاوا اسکریپت هست.
توضیح ساده: defer برای این استفاده می شود که وقتی مرورگر، کدهای سایت رو به صورت کامل لود کرد (parse کرد)، میگذاره جاوا اسکریپت شما لود بشه.
به همین منظور در انتهای کد فراخوانی هر جاوا اسکریپت، میبایست مشخصه defer رو قرار بدین.
بطور مثال، شما کدی در فایل قالبتون به صورت زیر دارید:
<script type="text/javascript" src="{THEME}/js/libs.js"></script>حال با اضافه کردن defer در انتهای کد، به صورت زیر تغییر خواهد یافت:
<script type="text/javascript" src="{THEME}/js/libs.js" defer></script>اگر از دیتالایف استفاده می کنید، فایل engine/modules/functions.php رو باز کنید. به دنبال function build_js بگردید. داخل این فانکشن، 3 تا دستور اسکریپت هست که داخل این 3 خط رو طبق مثال بالا defer بزارید.
3) کمپرس کردن فایل های Javscript و Style
خوشبختانه خود سایت GTMetrix بعد از آنالیز فایل های وب سایت شما، فایل بهینه شده رو در اختیارتون قرار میده.
بنابراین اگر به دو گزینه Minify javascript و Minify CSS دقت کنید، کنار هر فایل شما یک لینک Optimized Version نیز وجود داره.
کافیه روی لینک مورد نظر برای هر فایل بزنید تا پس از Save کردن فایل، جایگزین فایل اصلی در سایت بکنید.
4) تصاویر (حالت اول)
تمامی تصاویر موجود در سایت، باید صفت Width و Height داشته باشند.
بطور مثال:
<img src="datalifeengine.ir/images/dlebox.jpg" alt="DLE" width="300" height="411" />با این کار، می توانید مقدار گزینه Server Scaled Images رو به 100% برسونید.
5) تصاویر (حالت دوم)
تصاویر قابلیت فشرده شدن و کاهش حجم، بدون افت کیفیت دارند. اگر به گزینه Optimize images دقت کنید، لیستی از لینک های تصاویر استفاده شده در سایت برای شما وجود دارد؛ کنار هر لینک optimized version هم نیز وجود دارد که با کلیک بر روی آن، نسخه بهینه شده رو می توانید Save کنید و جایگزین تصویر فعلی در سایت کنید.
6) Use cookie-free domains
منظور این هست که اگر فایل های ایستا (مثل تصاویر، جاوا اسکریپت و استایل) روی دامنه ی دیگری باشند که کوکی روش ست نشده باشه، ترافیک کمتری برای سرور داره.
این مورد به سادگی قابل حل هست، شما می توانید یک زیردامنه (بطور مثال http://static.datalifeengine.ir) تعریف کنید و فایل های ایستا رو داخل این زیردامنه قرار بدید. حال کافیه که تمامی آدرس های ایستا رو مثل دو نمونه زیر تغییر بدید:
http://static.datalifeengine.ir/styles/main.css
http://static.datalifeengine.ir/images/logo.png--------
تا اینجا، با رعایت تمامی نکات بالا، امتیاز وب سایتتون در GTMetrix میتونه نمره ی A یا نزدیکه به A رو بگیره...
لازم به ذکر هست که وقتی مورد 1 رو انجام میدین، چندین گزینه از فاکتورهای GTMetrix که بیان نشده رو به 100% میرسونید (هم در بخش Page Speed و هم YSlow)
بزودی قسمت دوم و ادامه ی مراحل بهینه سازی سایت آماده و در اختیار شما دوست داران دیتالایف انجین قرار میگیره
با آرزوی موفقیت برای شما