برخی از امکانات :
-دارای tpl جداگانه برای ماژول
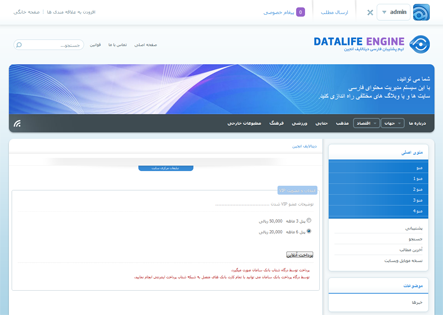
-نمایش 10 کاربر عضو شده آخر سایت به صورت پیش فرض .
-نمایش آواتار - نام کاربر - گروه کاربری .
- نمایش نام کامل و محل سکونت و تاریخ عضویت کاربر در تولتیپ جی کوئری .
- باز شدن پنجره پاپ اپ مشخصات کاربران با کلیک کردن بر روی نام کاربر
امیدوارم از ماژول راضی باشید . ![]()
دانلود
آموزش نصب
ابتدا فایل زیپ را دانلود کرده و latestmember.php را در مسیر engine\modules کپی کرده و latestmember.tpl را در پوشه قالب خود کپی کرده .
engine.css قالب خود را باز کرده و کدهای زیر را به انتهای آن اضافه کنید :
حال برای نمایش ماژول تگ زیر را در قالب خود قرار دهید :
engine.css قالب خود را باز کرده و کدهای زیر را به انتهای آن اضافه کنید :
/*latestmember*/
.members{
width:98%;
margin:0 auto;
padding:2px;
overflow:hidden;
color: #5C5C5C;
text-shadow: 1px 1px #FFFFFF;
}
.members img{
border-radius:4px;
float:right;
margin-left:8px;
}
.user_group{
font-size:11px;
line-height:20px;
}
.tip {
color: #fff;
background:#1d1d1d;
display:none;
padding:10px;
position:absolute; z-index:1000;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
text-shadow:none;
}
.members{
width:98%;
margin:0 auto;
padding:2px;
overflow:hidden;
color: #5C5C5C;
text-shadow: 1px 1px #FFFFFF;
}
.members img{
border-radius:4px;
float:right;
margin-left:8px;
}
.user_group{
font-size:11px;
line-height:20px;
}
.tip {
color: #fff;
background:#1d1d1d;
display:none;
padding:10px;
position:absolute; z-index:1000;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
text-shadow:none;
}
حال برای نمایش ماژول تگ زیر را در قالب خود قرار دهید :
{include file="engine/modules/latestmember.php"}
سوالات متداول
تگ ها برای استفاده در tpl :
{foto} آواتار
{fullname} نام کامل
{group} گروه کاربری
{land} محل سکونت
{registration} تاریخ عضویت
{name} نام کاربری
{foto} آواتار
{fullname} نام کامل
{group} گروه کاربری
{land} محل سکونت
{registration} تاریخ عضویت
{name} نام کاربری