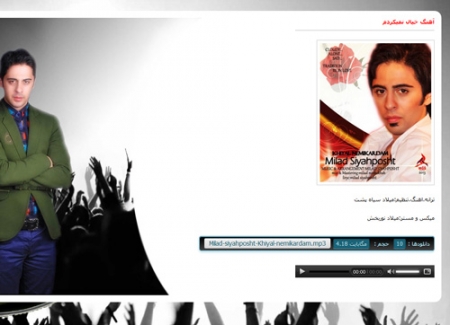
تغییر استایل فایلهای ضمیمه دیتالایف انجین فارسی به صورت زیبا هماهنگ شده با 10.3
دانلود
آموزش نصب
فایل دانلود شده را در روت هاست خود آپلود نمایید
کد سی اس اس زیر را در یکی از فایلهای engine.css یا style.css در جای مناسب کپی نمایید
استایلش رو می توانید متناسب با قالبتون تغییر بدید
موفق باشید
کد سی اس اس زیر را در یکی از فایلهای engine.css یا style.css در جای مناسب کپی نمایید
.Mh_Graphist_at_bg{direction:rtl;background-color:#282828;display:inline-block;margin:10px 0px;height:40px;border:10px solid#3b3b3b;border-radius:5px;width:60%;}.Mh_Graphist_at_bg:hover{direction:rtl;background-color:#333;display:inline-block;margin:10px 0px;height:40px;border:10px solid#3b3b3b;border-radius:5px;}.Mh_Graphist_at_link{float:left;background:#1f1f1f;direction:ltr;padding:5px 10px 2px;height:20px;display:inline-block;line-height:30px;border-radius:3px;text-shadow:0px 1px 0px#333;margin:5px 5px 0px 10px;color:#fff;font:14px Tahoma;border:0px solid#3b3b3b;background:#666;background:-moz-linear-gradient(top,#333 11%,#414141 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(11%,#c60227),color-stop(100%,#8f041e));background:-webkit-linear-gradient(top,#020202 11%,#8f041e 100%);background:-o-linear-gradient(top,#c60227 11%,#8f041e 100%);background:-ms-linear-gradient(top,#c60227 11%,#8f041e 100%);background:linear-gradient(to bottom,#c60227 11%,#8f041e 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#c60227',endColorstr='#8f041e',GradientType=0);}.Mh_Graphist_at_size{direction:ltr;margin:5px 1px 5px 5px;display:inline-block;padding:5px 10px 2px;border-radius:3px;color:#fff;text-shadow:0px-1px 0px#87011a;height:20px;border:0px solid#3b3b3b;font-family:Tahoma,Geneva,sans-serif;font-size:12px;background:#666;background:-moz-linear-gradient(top,#333 11%,#414141 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(11%,#c60227),color-stop(100%,#8f041e));background:-webkit-linear-gradient(top,#020202 11%,#8f041e 100%);background:-o-linear-gradient(top,#c60227 11%,#8f041e 100%);background:-ms-linear-gradient(top,#c60227 11%,#8f041e 100%);background:linear-gradient(to bottom,#c60227 11%,#8f041e 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#c60227',endColorstr='#8f041e',GradientType=0);}.Mh_Graphist_at_download{float:right;display:inline-block;margin:5px 9px 4px 8px;color:#fff;text-shadow:0px-1px 0px#1A6479;font-family:Tahoma,Geneva,sans-serif;font-size:12px;padding:5px 10px 2px;}.Mh_Graphist_at_tedad{margin:-80px 0px 4px 8px;display:inline-block;background:#787878;border-radius:3px;color:#fff;text-shadow:0px-1px 0px#b22953;font-family:Tahoma,Geneva,sans-serif;font-size:12px;height:20px;padding:5px 10px 2px;background:#666;background:-moz-linear-gradient(top,#333 11%,#414141 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(11%,#c60227),color-stop(100%,#8f041e));background:-webkit-linear-gradient(top,#020202 11%,#8f041e 100%);background:-o-linear-gradient(top,#c60227 11%,#8f041e 100%);background:-ms-linear-gradient(top,#c60227 11%,#8f041e 100%);background:linear-gradient(to bottom,#c60227 11%,#8f041e 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#c60227',endColorstr='#8f041e',GradientType=0);}.Mh_Graphist_at_hajm{display:inline-block;margin:4px 1px 4px 5px;color:#fff;text-shadow:0px-1px 0px#333;font-family:Tahoma,Geneva,sans-serif;font-size:12px;}استایلش رو می توانید متناسب با قالبتون تغییر بدید
موفق باشید
تصاویر