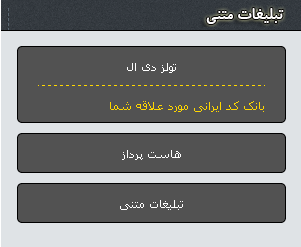
با استفاده از اين كد شما مي توانيد در سايت خود تبليغ متني قرار دهيد. بسيار زيبا و انعطاف پذير است. و حساس به اشاره گر موس , براي افرادي كه به زيبايي سايتشان بسيار اهميت مي دهند.
آموزش نصب
كد هاي زير را در CSS قرار دهيد.
و بعد براي نمايش تبليغات كد زير را در فايل main.tpl و يا sidebar.tpl قرار دهيد.
براي استفاده از رنگ طلايي در نوشته ها از رنگ gold استفاده نماييد.
موفق باشيد.
.animatedButton3{ font-family:b yekan; text-decoration: none !important; background:#525252; padding-left: 20px; padding-right: 20px; width:200px; height: 38px; margin-bottom:10px; line-height: 38px !important; display: inline-block; border: 1px solid #000; overflow: hidden;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px; -webkit-transition: all 0.8s linear; -moz-transition: all 0.8s linear; -o-transition: all 0.8s linear; transition: all 0.8s linear;
}
.animatedButtonText3{ font-family:b yekan; line-height: 38px !important; display: block; font-size: 19px; color: #E5E1E1; text-align:center; -webkit-transition: all 0.5s linear; -moz-transition: all 0.5s linear; -o-transition: all 0.5s linear; transition: all 0.5s linear; border-bottom:1px dashed #000;
}
.animatedButton3:hover{ height:75px;
}
.animatedButtonExtraText3{ font-family: b yekan; font-size:12px; color:#fff; overflow: hidden; direction:rtl; text-align:right; float:right;
}
و بعد براي نمايش تبليغات كد زير را در فايل main.tpl و يا sidebar.tpl قرار دهيد.
<a target="_blank" href="#" class="animatedButton3">
<span class="animatedButtonText3">تولز دی ال</span>
<span class="animatedButtonExtraText3"> بانک کد ایرانی مورد علاقه شما</span>
</a>
<br>
<a target="_blank" href="#" class="animatedButton3">
<span class="animatedButtonText3">هاست پرداز</span>
<span class="animatedButtonExtraText3">ارائه دهنده سرور های هاستینگ</span>
</a>
<br>
<a target="_blank" href="#" class="animatedButton3">
<span class="animatedButtonText3">تبلیغات متنی</span>
<span class="animatedButtonExtraText3">جهت اطلاعات بیشتر کلیک کنید.</span>
</a>
براي استفاده از رنگ طلايي در نوشته ها از رنگ gold استفاده نماييد.
موفق باشيد.
تصاویر