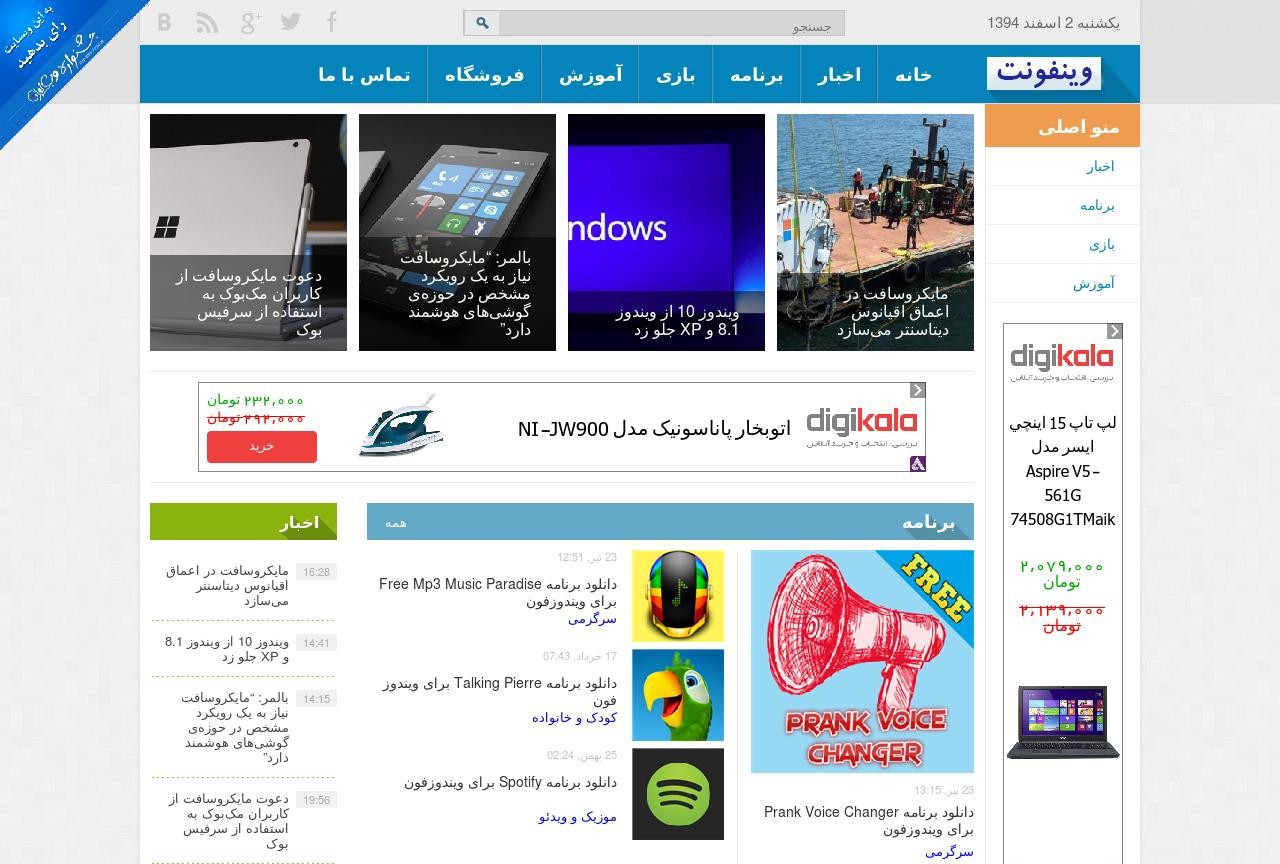
با استفاده از این هک میتونید مطالب مرتبط سایت خودتون رو به شکل زیبایی نمایش بدید.
دانلود
آموزش نصب
ایتدا فایل رو دانلود کرده و سپس فایل رو در قسمت قالب سایت خودتون آپلود کنید.
دقت کنید فایل relatednews.tpl جدید باید جایگزین فایل قبلی بشه.
fullstory.tpl قالب خودتون رو باز کنید و به دنبال
جایگزین کنید.
دقت کنید در هنگام قرار دادن کد بالا علامت * رو حذف کنید.
استایل قالب خودتون رو باز کنید و در انتها کد زیر رو قرار بدید :
ul.relate2 { margin:0 -2px 0 5px;padding:0;font-size: 0.8em; color:#6c838e;list-style:none}
ul.relate2 li {width:49%;float:left;margin:0 6px 5px 0;list-style:none;font-family:Arial, Helvetica, sans-serif}
ul.relate2 li span.relatedtitle {padding-top:3px;font-size:14px;font-weight:bold;white-space:nowrap;word-wrap:break-word;-moz-hyphens:auto;-webkit-hyphens:auto;-o-hyphens:auto;hyphens:auto;text-overflow:ellipsis;display:block;overflow:hidden;}
ul.relate2 li .relateddrc {font-size:10px;font-weight:normal;}
ul.relate2 li .imgbox {float:left;width:70px;height:58px;margin:3px 4px 6px 4px;background:#eee;background:rgba(255,255,255,0.3);border:3px solid #eee;border:3px solid rgba(255,255,255,0.3);box-shadow: 0 2px 4px rgba(0,0,0,0.2);-moz-box-shadow: 0 2px 4px rgba(0,0,0,0.2);-webkit-box-shadow: 0 2px 4px rgba(0,0,0,0.2);vertical-aling:middle;overflow:hidden}
ul.relate2 li .imgbox img {width:70px;min-height:58px;}
ul.relate2 a, ul.relate2 a:link, ul.relate2 a:visited{margin: 0;padding: 3px 5px;display: block;border: none !important;text-decoration:none;text-transform: capitalize;line-height: 14px;background:#efefef;background:rgba(255,255,255,0.2);color:#036;height:72px;}
ul.relate2 a:hover, ul.relate2 a:active {color:#fff !important;background: #316da3 !important;text-decoration: none;}
دقت کنید فایل relatednews.tpl جدید باید جایگزین فایل قبلی بشه.
fullstory.tpl قالب خودتون رو باز کنید و به دنبال
<ul>{*related-news}</ul>
بگردید و با <ul class="relate2">
{*related-news}
</ul>
{*related-news}
</ul>
جایگزین کنید.
دقت کنید در هنگام قرار دادن کد بالا علامت * رو حذف کنید.
استایل قالب خودتون رو باز کنید و در انتها کد زیر رو قرار بدید :
ul.relate2 { margin:0 -2px 0 5px;padding:0;font-size: 0.8em; color:#6c838e;list-style:none}
ul.relate2 li {width:49%;float:left;margin:0 6px 5px 0;list-style:none;font-family:Arial, Helvetica, sans-serif}
ul.relate2 li span.relatedtitle {padding-top:3px;font-size:14px;font-weight:bold;white-space:nowrap;word-wrap:break-word;-moz-hyphens:auto;-webkit-hyphens:auto;-o-hyphens:auto;hyphens:auto;text-overflow:ellipsis;display:block;overflow:hidden;}
ul.relate2 li .relateddrc {font-size:10px;font-weight:normal;}
ul.relate2 li .imgbox {float:left;width:70px;height:58px;margin:3px 4px 6px 4px;background:#eee;background:rgba(255,255,255,0.3);border:3px solid #eee;border:3px solid rgba(255,255,255,0.3);box-shadow: 0 2px 4px rgba(0,0,0,0.2);-moz-box-shadow: 0 2px 4px rgba(0,0,0,0.2);-webkit-box-shadow: 0 2px 4px rgba(0,0,0,0.2);vertical-aling:middle;overflow:hidden}
ul.relate2 li .imgbox img {width:70px;min-height:58px;}
ul.relate2 a, ul.relate2 a:link, ul.relate2 a:visited{margin: 0;padding: 3px 5px;display: block;border: none !important;text-decoration:none;text-transform: capitalize;line-height: 14px;background:#efefef;background:rgba(255,255,255,0.2);color:#036;height:72px;}
ul.relate2 a:hover, ul.relate2 a:active {color:#fff !important;background: #316da3 !important;text-decoration: none;}