تغییر پوسته صفحات معین با استفاده از این هک به همراه 42 پوسته آماده
دانلود
آموزش نصب
1) فایل ضمیمه را دانلود کنید و به پوشه قالب خود بریزید.
2) به پوشه قالب خود بروید main.tpl را باز کنید و کد زیر را پیدا کنید:
<head>
بعد از آن کد زیر را قرار دهید :
<link rel="stylesheet" title="default" href="{THEME}/skins-modal/start/jquery-ui-1.8.5.custom.css" type="text/css" /><br /><link id="dyncss" rel="stylesheet" type="text/css" href=""> <br /><script type="text/javascript"> <br />function setDynCSS(url) { <br />if (!arguments.length) { <br />url = (url = document.cookie.match(/\bdyncss=([^;]*)/)) && url[1]; <br />if (!url) return ''; <br />} <br />document.getElementById('dyncss').href = url; <br />var d = new Date(); <br />d.setFullYear(d.getFullYear() + 1); <br />document.cookie = ['dyncss=', url, ';expires=', d.toGMTString(), ';path=/;'].join(''); <br />return url; <br />} <br />setDynCSS(); <br /></script><br />
3) در همین فایل کد زیر را پیدا کنید :
<body>
بعد از آن کد زیر را بزارید:
<script type="text/javascript"><br />function showOkno() {<br />$(function(){<br /><br />$('#skins').dialog({<br />autoOpen: true,<br />show: 'fade',<br />hide: 'fade',<br />width:400,<br />buttons: {<br />"Ok": function() { <br />$(this).dialog("close"); <br />}<br /><br />}<br />});<br />});<br />}<br /></script><br /><br /><div id="skins" title="پوسته" style="display:none" ><br /><br /><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/black-tie.jpg" title="black-tie" onclick="setDynCSS('{THEME}/skins-modal/black-tie/jquery-ui-1.8.5.custom.css')" ><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/blitzer.jpg" title="blitzer" onclick="setDynCSS('{THEME}/skins-modal/blitzer/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/cupertino.jpg" title="cupertino" onclick="setDynCSS('{THEME}/skins-modal/cupertino/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/dark-hive.jpg" title="dark-hive" onclick="setDynCSS('{THEME}/skins-modal/dark-hive/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/dot-luv.jpg" title="dot-luv" onclick="setDynCSS('{THEME}/skins-modal/dot-luv/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/eggplant.jpg" title="eggplant" onclick="setDynCSS('{THEME}/skins-modal/eggplant/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/excite-bike.jpg" title="excite-bike" onclick="setDynCSS('{THEME}/skins-modal/excite-bike/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/flick.jpg" title="flick" onclick="setDynCSS('{THEME}/skins-modal/flick/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/hot-sneaks.jpg" title="hot-sneaks" onclick="setDynCSS('{THEME}/skins-modal/hot-sneaks/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/humanity.jpg" title="humanity" onclick="setDynCSS('{THEME}/skins-modal/humanity/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/le-frog.jpg" title="le-frog" onclick="setDynCSS('{THEME}/skins-modal/le-frog/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/mint-choc.jpg" title="mint-choc" onclick="setDynCSS('{THEME}/skins-modal/mint-choc/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/overcast.jpg" title="overcast" onclick="setDynCSS('{THEME}/skins-modal/overcast/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/pepper-grinder.jpg" title="pepper-grinder" onclick="setDynCSS('{THEME}/skins-modal/pepper-grinder/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/redmond.jpg" title="redmond" onclick="setDynCSS('{THEME}/skins-modal/redmond/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/smoothness.jpg" title="smoothness" onclick="setDynCSS('{THEME}/skins-modal/smoothness/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/south-street.jpg" title="south-street" onclick="setDynCSS('{THEME}/skins-modal/south-street/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/start.jpg" title="start" onclick="setDynCSS('{THEME}/skins-modal/start/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/sunny.jpg" title="sunny" onclick="setDynCSS('{THEME}/skins-modal/sunny/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/swanky-purse.jpg" title="swanky-purse" onclick="setDynCSS('{THEME}/skins-modal/swanky-purse/jquery-ui-1.8.5.custom.css')"><br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/trontastic.jpg" title="trontastic" onclick="setDynCSS('{THEME}/skins-modal/trontastic/jquery-ui-1.8.5.custom.css')"> <br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/ui-darkness.jpg" title="ui-darkness" onclick="setDynCSS('{THEME}/skins-modal/ui-darkness/jquery-ui-1.8.5.custom.css')"> <br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/ui-lightness.jpg" title="ui-lightness" onclick="setDynCSS('{THEME}/skins-modal/ui-lightness/jquery-ui-1.8.5.custom.css')"> <br /><img style="cursor:pointer;" src="{THEME}/skins-modal/images/vader.jpg" title="vader" onclick="setDynCSS('{THEME}/skins-modal/vader/jquery-ui-1.8.5.custom.css')"> <br /><br /></div>
4) به مسیر THEME}/css/engine.css} بر.ید و کدهای زیر را از داخل آن پاک کنید:
.ui-helper-clearfix:after {<br /> clear: both;<br /> content: ".";<br /> display: block;<br /> height: 0;<br /> visibility: hidden;<br />}<br />.ui-helper-clearfix {<br /> display: inline-block;<br />}<br />* html .ui-helper-clearfix {<br /> height: 1%;<br />}<br />.ui-helper-clearfix {<br /> display: block;<br />}<br />.ui-icon {<br /> background-repeat: no-repeat;<br /> display: block;<br /> overflow: hidden;<br /> text-indent: -99999px;<br />}<br />.ui-widget {<br /> font-family: Tahoma;<br /> font-size: 11px;<br />}<br />.ui-widget input, .ui-widget select, .ui-widget textarea, .ui-widget button {<br /> font-family: tahoma;<br /> font-size: 11px;<br />}<br />.ui-widget-content {<br /> background: #fcfdfd 50% bottom repeat-x;<br /> border: 1px solid #a6c9e2;<br /> color: #222222;<br />}<br />.ui-widget-content a {<br /> color: #222222;<br />}<br />.ui-widget-header {<br /> background: #5c9ccc url(../images/ui-bg_gloss-wave.png) 50% 50% repeat-x;<br /> border: 1px solid #4297d7;<br /> color: #ffffff;<br /> font-weight: bold;<br />}<br />.ui-widget-header a {<br /> color: #ffffff;<br />}<br />.ui-state-default, .ui-widget-content .ui-state-default {<br /> background: #dfeffc url(../images/ui-bg_glass_85.png) 50% 50% repeat-x;<br /> border: 1px solid #c5dbec;<br /> color: #2e6e9e;<br /> font-weight: bold;<br />}<br />.ui-state-default a, .ui-state-default a:link, .ui-state-default a:visited {<br /> color: #2e6e9e;<br /> text-decoration: none;<br />}<br />.ui-state-hover, .ui-widget-content .ui-state-hover, .ui-state-focus, .ui-widget-content .ui-state-focus {<br /> background: #d0e5f5 url(../images/ui-bg_glass_75.png) 50% 50% repeat-x;<br /> border: 1px solid #79b7e7;<br /> color: #1d5987;<br /> font-weight: bold;<br />}<br />.ui-state-hover a, .ui-state-hover a:hover {<br /> color: #1d5987;<br /> text-decoration: none;<br />}<br />.ui-state-active, .ui-widget-content .ui-state-active {<br /> background: #f5f8f9 50% 50% repeat-x;<br /> border: 1px solid #79b7e7;<br /> color: #e17009;<br /> font-weight: bold;<br />}<br />.ui-state-active a, .ui-state-active a:link, .ui-state-active a:visited {<br /> color: #e17009;<br /> text-decoration: none;<br />}<br />.ui-widget :active {<br /> outline: none;<br />}<br />.ui-state-error {<br /> background: #fef1ec 50% 50% repeat-x;<br /> border: 1px solid #cd0a0a;<br /> color: #cd0a0a;<br />}<br />.ui-widget-header .ui-icon {<br /> background-image: url(../images/ui-icons.png);<br />}<br />.ui-state-hover .ui-icon, .ui-state-focus .ui-icon {<br /> background-image: url(../images/ui-icons_h.png);<br />}<br />.ui-icon-close {<br /> background-position: -80px -128px;<br />}<br />.ui-icon-closethick {<br /> background-position: -96px -128px;<br />}
توجه : برای تغییر پوسته ها
کد زیر را تو کدهای بالایی که قرار دادم پیدا کنید یعنی:
<link rel="stylesheet" title="default" href="{THEME}/skins-modal/humanity/jquery-ui-1.8.5.custom.css" type="text/css" />
جای humanity نام پوشه قالبی که تو فایل ضمیمه بالا دانلود کردید رو بزارید
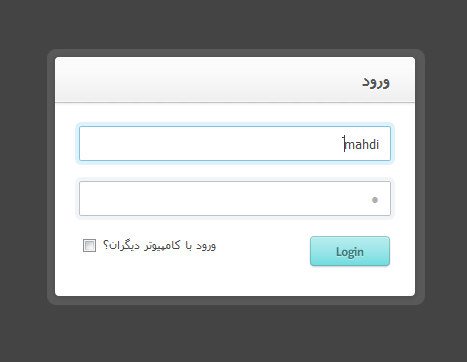
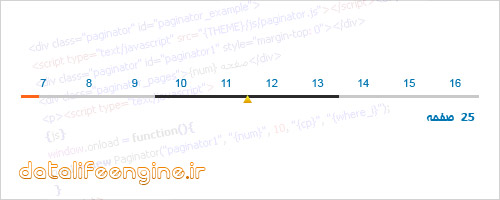
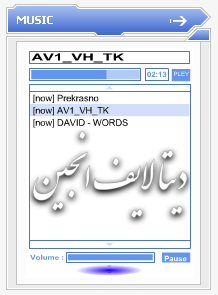
تصاویر