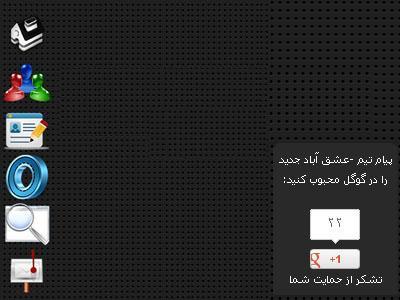
گوگل+ و نوار ابزار سایت به صورت شناور.
دانلود
آموزش نصب
فایل ضمیمه را در داخل پوشه قالب بریزید.
فایل style.css را باز کرده و کد زیر را به آخر آن اضافه کنید.
فایل main.tpl را باز کرده و قبل از کد
کد های را بگزارید
فایل style.css را باز کرده و کد زیر را به آخر آن اضافه کنید.
.mbody {
BORDER-RIGHT: #e8f3ff 1px solid;
BORDER-TOP: #e8f3ff 1px solid;
FONT-SIZE: 8pt;
BACKGROUND-IMAGE: none;
BORDER-LEFT: #e8f3ff 1px solid;
COLOR: #000;
DIRECTION: rtl;
BORDER-BOTTOM: #e8f3ff 1px solid;
FONT-FAMILY: Tahoma;
BACKGROUND-COLOR: #ffffff;
TEXT-ALIGN: justify;
PADDING-RIGHT: 5px;
PADDING-LEFT: 5px;
PADDING-BOTTOM: 5px;
PADDING-TOP: 5px
}
BORDER-RIGHT: #e8f3ff 1px solid;
BORDER-TOP: #e8f3ff 1px solid;
FONT-SIZE: 8pt;
BACKGROUND-IMAGE: none;
BORDER-LEFT: #e8f3ff 1px solid;
COLOR: #000;
DIRECTION: rtl;
BORDER-BOTTOM: #e8f3ff 1px solid;
FONT-FAMILY: Tahoma;
BACKGROUND-COLOR: #ffffff;
TEXT-ALIGN: justify;
PADDING-RIGHT: 5px;
PADDING-LEFT: 5px;
PADDING-BOTTOM: 5px;
PADDING-TOP: 5px
}
فایل main.tpl را باز کرده و قبل از کد
</head>
کد های را بگزارید
<!-- toolbar -->
<!-- toolbar zir site lefte -->
<div class="mbody">
<div class="kadr" style="position: fixed; left: 10px; bottom: 10px; z-index: 1500;">
<center>
<a href="/" title="خانه" ><img src="{THEME}/images/toolbar/Home.png" title="خانه" alt="خانه" border="0"></a>
</center>
<center>
<a href="/forum/" title="انجمن" ><img src="{THEME}/images/toolbar/forum.png" title="انجمن" alt="انجمن" border="0"></a>
</center>
<center>
<a href="/index.php?do=register" title="ثبت نام" ><img src="{THEME}/images/toolbar/sign-up.png" title="ثبت نام" alt="ثبت نام" border="0"></a>
</center>
<center>
<a href="/opera.exe" title="مرورگر سزگار با سایت" ><img src="{THEME}/images/toolbar/opera.png" title="مرورگر سزگار با سایت" alt="مرورگر سزگار با سایت" border="0"></a>
</center>
<center>
<a href="/index.php?do=search" title="جستجو" ><img src="{THEME}/images/toolbar/search.png" title="جستجو" alt="جستجو" border="0"></a>
</center>
<center>
<a href="/index.php?do=feedback" title="تماس با ما" ><img src="{THEME}/images/toolbar/feedback.png" title="تماس با ما" alt="تماس با ما" border="0"></a>
</center>
</div>
</div>
<!-- toolbar zir site right -->
<script type="text/javascript">document.getElementById('s'+'e'+'o').style.display='none';</script>
<div style="border:1px solid #292929; z-index: 500;color:#292929;font-size:11px;line-height:20px;padding:5px;border-top-right-radius:8px;border-top-left-radius:8px;text-align:center;font-size:8pt;position:fixed;right:10px;bottom:10px;background-color:#292929;background-repeat:repeat; font-family:tahoma" dir="rtl"><center>
<center><font color="#ffffff">سایت ما </font></center>
<center><font color="#ffffff"> را در گوگل محبوب کنید:</font></center>
<br><g:plusone size="tall"></g:plusone>
<!-- Place this tag after the last plusone tag -->
<script type="text/javascript">
window.___gcfg = {lang: 'fa'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
<br>
<center><font color="#ffffff">تشکر از حمایت شما</font></center>
</center>
</div>
</div>
<!-- toolbar -->
<!-- toolbar zir site lefte -->
<div class="mbody">
<div class="kadr" style="position: fixed; left: 10px; bottom: 10px; z-index: 1500;">
<center>
<a href="/" title="خانه" ><img src="{THEME}/images/toolbar/Home.png" title="خانه" alt="خانه" border="0"></a>
</center>
<center>
<a href="/forum/" title="انجمن" ><img src="{THEME}/images/toolbar/forum.png" title="انجمن" alt="انجمن" border="0"></a>
</center>
<center>
<a href="/index.php?do=register" title="ثبت نام" ><img src="{THEME}/images/toolbar/sign-up.png" title="ثبت نام" alt="ثبت نام" border="0"></a>
</center>
<center>
<a href="/opera.exe" title="مرورگر سزگار با سایت" ><img src="{THEME}/images/toolbar/opera.png" title="مرورگر سزگار با سایت" alt="مرورگر سزگار با سایت" border="0"></a>
</center>
<center>
<a href="/index.php?do=search" title="جستجو" ><img src="{THEME}/images/toolbar/search.png" title="جستجو" alt="جستجو" border="0"></a>
</center>
<center>
<a href="/index.php?do=feedback" title="تماس با ما" ><img src="{THEME}/images/toolbar/feedback.png" title="تماس با ما" alt="تماس با ما" border="0"></a>
</center>
</div>
</div>
<!-- toolbar zir site right -->
<script type="text/javascript">document.getElementById('s'+'e'+'o').style.display='none';</script>
<div style="border:1px solid #292929; z-index: 500;color:#292929;font-size:11px;line-height:20px;padding:5px;border-top-right-radius:8px;border-top-left-radius:8px;text-align:center;font-size:8pt;position:fixed;right:10px;bottom:10px;background-color:#292929;background-repeat:repeat; font-family:tahoma" dir="rtl"><center>
<center><font color="#ffffff">سایت ما </font></center>
<center><font color="#ffffff"> را در گوگل محبوب کنید:</font></center>
<br><g:plusone size="tall"></g:plusone>
<!-- Place this tag after the last plusone tag -->
<script type="text/javascript">
window.___gcfg = {lang: 'fa'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
<br>
<center><font color="#ffffff">تشکر از حمایت شما</font></center>
</center>
</div>
</div>
<!-- toolbar -->
تصاویر