سیستم مدیریت دیتالایف انجین که به نظر بنده یکی از بهترین و بروزترین و قابل انعطاف ترین سیستم های حال حاضر میباشد همه امکانات را در خود جای داده...
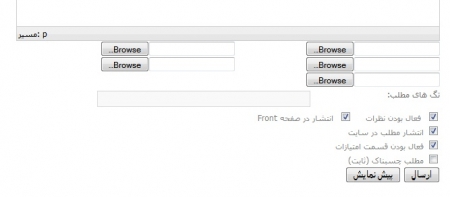
امروز برای شما هکی را قرار داده ایم که میتوانید با استفاده از آن به راحتی و فقط با یک دکمه browse تصویر را از کاربر در هنگام ارسال مطلب دریافت نمایید.
خلاصه بگم ! خود سیستم همچین قابلیتی رو در ویرایشگر خودش داره که بشه فایل آپلود کرد اما چون ممکنه بعضی افراد بلد نباشن من به شما این هک ساده و کار آمد رو توصیه میکنم
در آخر هم از مدیر محترم علی رضا جان عزیز imp که منو راهنمایی کردن تا هک رو روی 9.8 اعمال کنم تشکر ویژه میکنم. ![]()
آموزش نصب
1- فایل engine/modules/addnews.php را باز کنید و کد زیر را پیدا کنید
$db->query( "INSERT INTO " . PREFIX . "_post (date, autor, short_story, full_story, xfields, title, keywords, category, alt_name, allow_comm, approve, allow_main, fixed, allow_rate, allow_br, flag, tags) values ('$thistime', '$member_id[name]', '$short_story', '$full_story', '$filecontents', '$title', '', '$category_list', '$alt_name', '$allow_comm', '$approve', '$allow_main', '$news_fixed', '$allow_rating', '$allow_br', '1', '" . $_POST['tags'] . "')" );
$row['id'] = $db->insert_id();
زیرش کد زیر رو اضاف کنید
2-در همین فایل دنبال کد زیر باشید
کد زیر رو بعد از این وارد نمایید
3-فایل addnews.tpl قالب خود را باز کنید و جایی که میخواهید دکمه های آپلود نمایش داده شود قرار دهید:
4- فایل engine/modules/show.full.php را باز کنید و دنبال کد زیر بگردید:
پس از کد بالا قرار دهید:
$sql_result2 = $db->query( "SELECT images, news_id FROM " . PREFIX . "_images where news_id = '{$row['id']}'" );
$poster = $db->get_row($sql_result2);
if ($poster['images'] != "") {
$scrsList = explode('|||',$poster['images']);
$scrs = '';
$cntscrs = count($scrsList);
$ai = 0;
foreach ($scrsList as $scr)
{
$ai++;
$scr = trim($scr);
$poster_temp = explode("/",$scr);
$poster_name = $poster_temp[1];
$poster_data = substr($scr,0,8);
$scrs = ''. $config ['http_home_url'] . 'uploads/posts/'.$poster_data.$poster_name.'';
$tpl->set ( '{poster'.$ai.'}', $scrs);
if ($ai<$cntscrs) $scrs .= '';
if ($ai=="3") break;
}
unset($scrsList);
}else {
$ai=0;
while ($ai<4){
$ai++;
$tpl->set ( '{poster'.$ai.'}', "");
}
}
5-در جایی که میخواهید در ادامه مطلب تصاویر نمایش داده شوند تگهای زیر را در فایل show.short.tpl قالب خود قرار دهید:
6- برای نمایش تصویر در متن کوتاه صفحه اصلی فایل show.short.php از پوشه ی modules را باز کنید ودنبال کد زیر بگردید:
و بعد از آن کد زیر رو قرار بدید:
/*Poster_images @START" by toxx*/
$sql_result2 = $db->query( "SELECT images, news_id FROM " . PREFIX . "_images where news_id = '{$row['id']}'" );
$poster = $db->get_row($sql_result2);
if ($poster['images'] != "") {
$scrsList = explode('|||',$poster['images']);
$scrs = '';
$cntscrs = count($scrsList);
$ai = 0;
foreach ($scrsList as $scr)
{
$ai++;
$scr = trim($scr);
$poster_temp = explode("/",$scr);
$poster_name = $poster_temp[1];
$poster_data = substr($scr,0,8);
if( @file_exists( ROOT_DIR.'/uploads/posts/'.$poster_data.'thumbs/'.$poster_name ) ){
$_POST['poster_'.$ai] = <<<HTML
<a href="{$config ['http_home_url']}uploads/posts/{$poster_data}{$poster_name}" onclick="return hs.expand(this)"><img src="{$config ['http_home_url']}uploads/posts/{$poster_data}thumbs/{$poster_name}"></a>
HTML;
} else {$_POST['poster_'.$ai] = <<<HTML
<a href="{$config ['http_home_url']}uploads/posts/{$poster_data}{$poster_name}" onclick="return hs.expand(this)"><img src="{$config ['http_home_url']}uploads/posts/{$poster_data}/{$poster_name}"></a>
HTML;
}
if ($ai<$cntscrs) $scrs .= '';
if ($ai=="4") break;
}
unset($scrsList);
}
if (empty($_POST['poster_1'])){
$_POST['poster_1'] = '<img src="http://imagename.ru/noimages.jpg">'; /*http://imagename.ru/noimages.jpg заменяем данную ссылку на вашу ссылку на картинку*/
}
if (empty($_POST['poster_2'])){
$_POST['poster_2'] = '<img src="http://imagename.ru/noimages.jpg">'; /*http://imagename.ru/noimages.jpg заменяем данную ссылку на вашу ссылку на картинку*/
}if (empty($_POST['poster_3'])){
$_POST['poster_3'] = '<img src="http://imagename.ru/noimages.jpg">'; /*http://imagename.ru/noimages.jpg заменяем данную ссылку на вашу ссылку на картинку*/
}
if (empty($_POST['poster_4'])){
$_POST['poster_4'] = '<img src="http://imagename.ru/noimages.jpg">'; /*http://imagename.ru/noimages.jpg заменяем данную ссылку на вашу ссылку на картинку*/
}
$tpl->set ( '{poster1}', $_POST['poster_1']);
$tpl->set ( '{poster2}', $_POST['poster_2']);
$tpl->set ( '{poster3}', $_POST['poster_3']);
$tpl->set ( '{poster4}', $_POST['poster_4']);
/*Poster_images "END" by toxx*/
$db->query( "INSERT INTO " . PREFIX . "_post (date, autor, short_story, full_story, xfields, title, keywords, category, alt_name, allow_comm, approve, allow_main, fixed, allow_rate, allow_br, flag, tags) values ('$thistime', '$member_id[name]', '$short_story', '$full_story', '$filecontents', '$title', '', '$category_list', '$alt_name', '$allow_comm', '$approve', '$allow_main', '$news_fixed', '$allow_rating', '$allow_br', '1', '" . $_POST['tags'] . "')" );
$row['id'] = $db->insert_id();
زیرش کد زیر رو اضاف کنید
$imags_id=0;
$idpost = $row['id'];
while ($imags_id<=3) {
$imags_id++;
$allowed_extensions = array ("gif", "jpg", "png", "jpe", "jpeg" );
if ((isset($_FILES['post_add_'.$imags_id.'']) && $_FILES['post_add_'.$imags_id.'']!='')) {
$file_prefix = time() + rand( 1, 100 );
$file_prefix .= "_";
define( 'FOLDER_PREFIX', date( "Y-m" ) );
if( ! is_dir( ROOT_DIR . "/uploads/posts/" . FOLDER_PREFIX ) ) {
@mkdir( ROOT_DIR . "/uploads/posts/" . FOLDER_PREFIX, 0777 );
@chmod( ROOT_DIR . "/uploads/posts/" . FOLDER_PREFIX, 0777 );
@mkdir( ROOT_DIR . "/uploads/posts/" . FOLDER_PREFIX . "/thumbs", 0777 );
@chmod( ROOT_DIR . "/uploads/posts/" . FOLDER_PREFIX . "/thumbs", 0777 );
}
$config_path_image_upload = ROOT_DIR . "/uploads/posts/" . FOLDER_PREFIX . "/";
$current_image = 'post_add_'.$imags_id.'';
$image = $_FILES[$current_image]['tmp_name'];
$image_name = $_FILES[$current_image]['name'];
$image_size = $_FILES[$current_image]['size'];
$error_code = $_FILES[$current_image]['error'];
$img_name_arr = explode( ".", $image_name );
$type = totranslit( end( $img_name_arr ) );
if( $image_name != "" ) {
$curr_key = key( $img_name_arr );
unset( $img_name_arr[$curr_key] );
$image_name = totranslit( implode( ".", $img_name_arr ) ) . "." . $type;
}
if ( in_array( strtolower( $type ), $allowed_extensions) ) {
@move_uploaded_file( $image, $config_path_image_upload . $file_prefix . $image_name );
if( @file_exists( $config_path_image_upload . $file_prefix . $image_name ) ) {
@chmod( $config_path_image_upload . $file_prefix . $image_name, 0666 );
$row = $db->super_query( "SELECT COUNT(*) as count FROM " . PREFIX . "_images where author = '{$member_id[name]}' AND news_id = '$idpost'" );
if( ! $row['count'] ) {
$added_time = time() + ($config['date_adjust'] * 60);
$inserts = FOLDER_PREFIX . "/" . $file_prefix . $image_name;
$db->query( "INSERT INTO " . PREFIX . "_images (images, author, news_id, date) values ('$inserts', '{$member_id[name]}', '$idpost', '$added_time')" );
} else {
$row = $db->super_query( "SELECT images FROM " . PREFIX . "_images where author = '{$member_id[name]}' AND news_id = '$idpost'" );
if( $row['images'] == "" ) $listimages = array ();
else $listimages = explode( "|||", $row['images'] );
foreach ( $listimages as $dataimages ) {
if( $dataimages == FOLDER_PREFIX . "/" . $file_prefix . $image_name ) $error_image = "stop";
}
if( $error_image != "stop" ) {
$listimages[] = FOLDER_PREFIX . "/" . $file_prefix . $image_name;
$row['images'] = implode( "|||", $listimages );
$db->query( "UPDATE " . PREFIX . "_images set images='{$row['images']}' where author = '{$member_id[name]}' AND news_id = '$idpost'" );
}
}
if( @file_exists( ENGINE_DIR . '/classes/thumb.class.php' ) ) {
include_once ENGINE_DIR . '/classes/thumb.class.php';
} else (include_once ENGINE_DIR . '/inc/makethumb.php');
$tumb_ok = false;
$_POST['make_thumb'] = true;
$_POST['make_watermark'] = $config['allow_watermark'];
if( isset( $_POST['make_thumb'] ) ) {
$thumb = new thumbnail( $config_path_image_upload . $file_prefix . $image_name );
if( $thumb->size_auto( $config['max_image'], $_POST['t_seite'] ) ) {
$thumb->jpeg_quality( $config['jpeg_quality'] );
if( $config['allow_watermark'] == "yes" and $_POST['make_watermark'] == "yes" ) $thumb->insert_watermark( $config['max_watermark'] );
$thumb->save( $config_path_image_upload . "thumbs/" . $file_prefix . $image_name );
}
if( @file_exists( $config_path_image_upload . "thumbs/" . $file_prefix . $image_name ) ) $tumb_ok = true;
@chmod( $config_path_image_upload . "thumbs/" . $file_prefix . $image_name, 0666 );
}
$config['max_up_side'] = intval( $config['max_up_side'] );
if( ($config['allow_watermark'] == "yes" and $_POST['make_watermark'] == "yes") or $config['max_up_side'] ) {
$thumb = new thumbnail( $config_path_image_upload . $file_prefix . $image_name );
$thumb->jpeg_quality( $config['jpeg_quality'] );
if( $config['max_up_side'] ) $thumb->size_auto( $config['max_up_side'] );
if( $config['allow_watermark'] == "yes" and $_POST['make_watermark'] == "yes" ) $thumb->insert_watermark( $config['max_watermark'] );
$thumb->save( $config_path_image_upload . $file_prefix . $image_name );
}
}
}
}
}
$idpost = $row['id'];
while ($imags_id<=3) {
$imags_id++;
$allowed_extensions = array ("gif", "jpg", "png", "jpe", "jpeg" );
if ((isset($_FILES['post_add_'.$imags_id.'']) && $_FILES['post_add_'.$imags_id.'']!='')) {
$file_prefix = time() + rand( 1, 100 );
$file_prefix .= "_";
define( 'FOLDER_PREFIX', date( "Y-m" ) );
if( ! is_dir( ROOT_DIR . "/uploads/posts/" . FOLDER_PREFIX ) ) {
@mkdir( ROOT_DIR . "/uploads/posts/" . FOLDER_PREFIX, 0777 );
@chmod( ROOT_DIR . "/uploads/posts/" . FOLDER_PREFIX, 0777 );
@mkdir( ROOT_DIR . "/uploads/posts/" . FOLDER_PREFIX . "/thumbs", 0777 );
@chmod( ROOT_DIR . "/uploads/posts/" . FOLDER_PREFIX . "/thumbs", 0777 );
}
$config_path_image_upload = ROOT_DIR . "/uploads/posts/" . FOLDER_PREFIX . "/";
$current_image = 'post_add_'.$imags_id.'';
$image = $_FILES[$current_image]['tmp_name'];
$image_name = $_FILES[$current_image]['name'];
$image_size = $_FILES[$current_image]['size'];
$error_code = $_FILES[$current_image]['error'];
$img_name_arr = explode( ".", $image_name );
$type = totranslit( end( $img_name_arr ) );
if( $image_name != "" ) {
$curr_key = key( $img_name_arr );
unset( $img_name_arr[$curr_key] );
$image_name = totranslit( implode( ".", $img_name_arr ) ) . "." . $type;
}
if ( in_array( strtolower( $type ), $allowed_extensions) ) {
@move_uploaded_file( $image, $config_path_image_upload . $file_prefix . $image_name );
if( @file_exists( $config_path_image_upload . $file_prefix . $image_name ) ) {
@chmod( $config_path_image_upload . $file_prefix . $image_name, 0666 );
$row = $db->super_query( "SELECT COUNT(*) as count FROM " . PREFIX . "_images where author = '{$member_id[name]}' AND news_id = '$idpost'" );
if( ! $row['count'] ) {
$added_time = time() + ($config['date_adjust'] * 60);
$inserts = FOLDER_PREFIX . "/" . $file_prefix . $image_name;
$db->query( "INSERT INTO " . PREFIX . "_images (images, author, news_id, date) values ('$inserts', '{$member_id[name]}', '$idpost', '$added_time')" );
} else {
$row = $db->super_query( "SELECT images FROM " . PREFIX . "_images where author = '{$member_id[name]}' AND news_id = '$idpost'" );
if( $row['images'] == "" ) $listimages = array ();
else $listimages = explode( "|||", $row['images'] );
foreach ( $listimages as $dataimages ) {
if( $dataimages == FOLDER_PREFIX . "/" . $file_prefix . $image_name ) $error_image = "stop";
}
if( $error_image != "stop" ) {
$listimages[] = FOLDER_PREFIX . "/" . $file_prefix . $image_name;
$row['images'] = implode( "|||", $listimages );
$db->query( "UPDATE " . PREFIX . "_images set images='{$row['images']}' where author = '{$member_id[name]}' AND news_id = '$idpost'" );
}
}
if( @file_exists( ENGINE_DIR . '/classes/thumb.class.php' ) ) {
include_once ENGINE_DIR . '/classes/thumb.class.php';
} else (include_once ENGINE_DIR . '/inc/makethumb.php');
$tumb_ok = false;
$_POST['make_thumb'] = true;
$_POST['make_watermark'] = $config['allow_watermark'];
if( isset( $_POST['make_thumb'] ) ) {
$thumb = new thumbnail( $config_path_image_upload . $file_prefix . $image_name );
if( $thumb->size_auto( $config['max_image'], $_POST['t_seite'] ) ) {
$thumb->jpeg_quality( $config['jpeg_quality'] );
if( $config['allow_watermark'] == "yes" and $_POST['make_watermark'] == "yes" ) $thumb->insert_watermark( $config['max_watermark'] );
$thumb->save( $config_path_image_upload . "thumbs/" . $file_prefix . $image_name );
}
if( @file_exists( $config_path_image_upload . "thumbs/" . $file_prefix . $image_name ) ) $tumb_ok = true;
@chmod( $config_path_image_upload . "thumbs/" . $file_prefix . $image_name, 0666 );
}
$config['max_up_side'] = intval( $config['max_up_side'] );
if( ($config['allow_watermark'] == "yes" and $_POST['make_watermark'] == "yes") or $config['max_up_side'] ) {
$thumb = new thumbnail( $config_path_image_upload . $file_prefix . $image_name );
$thumb->jpeg_quality( $config['jpeg_quality'] );
if( $config['max_up_side'] ) $thumb->size_auto( $config['max_up_side'] );
if( $config['allow_watermark'] == "yes" and $_POST['make_watermark'] == "yes" ) $thumb->insert_watermark( $config['max_watermark'] );
$thumb->save( $config_path_image_upload . $file_prefix . $image_name );
}
}
}
}
}
2-در همین فایل دنبال کد زیر باشید
$script .= "<form
کد زیر رو بعد از این وارد نمایید
enctype=\"multipart/form-data\"
3-فایل addnews.tpl قالب خود را باز کنید و جایی که میخواهید دکمه های آپلود نمایش داده شود قرار دهید:
<input name="post_add_1" maxlength="250" class="f_input" type="file">
<input name="post_add_2" maxlength="250" class="f_input" type="file">
<input name="post_add_3" maxlength="250" class="f_input" type="file">
<input name="post_add_2" maxlength="250" class="f_input" type="file">
<input name="post_add_3" maxlength="250" class="f_input" type="file">
4- فایل engine/modules/show.full.php را باز کنید و دنبال کد زیر بگردید:
$tpl->set( '{l*ogin}', $row['autor'] );
پس از کد بالا قرار دهید:
$sql_result2 = $db->query( "SELECT images, news_id FROM " . PREFIX . "_images where news_id = '{$row['id']}'" );
$poster = $db->get_row($sql_result2);
if ($poster['images'] != "") {
$scrsList = explode('|||',$poster['images']);
$scrs = '';
$cntscrs = count($scrsList);
$ai = 0;
foreach ($scrsList as $scr)
{
$ai++;
$scr = trim($scr);
$poster_temp = explode("/",$scr);
$poster_name = $poster_temp[1];
$poster_data = substr($scr,0,8);
$scrs = ''. $config ['http_home_url'] . 'uploads/posts/'.$poster_data.$poster_name.'';
$tpl->set ( '{poster'.$ai.'}', $scrs);
if ($ai<$cntscrs) $scrs .= '';
if ($ai=="3") break;
}
unset($scrsList);
}else {
$ai=0;
while ($ai<4){
$ai++;
$tpl->set ( '{poster'.$ai.'}', "");
}
}
5-در جایی که میخواهید در ادامه مطلب تصاویر نمایش داده شوند تگهای زیر را در فایل show.short.tpl قالب خود قرار دهید:
{poster1}{poster2}{poster3}
6- برای نمایش تصویر در متن کوتاه صفحه اصلی فایل show.short.php از پوشه ی modules را باز کنید ودنبال کد زیر بگردید:
$tpl->set( '{login}', $row['autor'] );
و بعد از آن کد زیر رو قرار بدید:
/*Poster_images @START" by toxx*/
$sql_result2 = $db->query( "SELECT images, news_id FROM " . PREFIX . "_images where news_id = '{$row['id']}'" );
$poster = $db->get_row($sql_result2);
if ($poster['images'] != "") {
$scrsList = explode('|||',$poster['images']);
$scrs = '';
$cntscrs = count($scrsList);
$ai = 0;
foreach ($scrsList as $scr)
{
$ai++;
$scr = trim($scr);
$poster_temp = explode("/",$scr);
$poster_name = $poster_temp[1];
$poster_data = substr($scr,0,8);
if( @file_exists( ROOT_DIR.'/uploads/posts/'.$poster_data.'thumbs/'.$poster_name ) ){
$_POST['poster_'.$ai] = <<<HTML
<a href="{$config ['http_home_url']}uploads/posts/{$poster_data}{$poster_name}" onclick="return hs.expand(this)"><img src="{$config ['http_home_url']}uploads/posts/{$poster_data}thumbs/{$poster_name}"></a>
HTML;
} else {$_POST['poster_'.$ai] = <<<HTML
<a href="{$config ['http_home_url']}uploads/posts/{$poster_data}{$poster_name}" onclick="return hs.expand(this)"><img src="{$config ['http_home_url']}uploads/posts/{$poster_data}/{$poster_name}"></a>
HTML;
}
if ($ai<$cntscrs) $scrs .= '';
if ($ai=="4") break;
}
unset($scrsList);
}
if (empty($_POST['poster_1'])){
$_POST['poster_1'] = '<img src="http://imagename.ru/noimages.jpg">'; /*http://imagename.ru/noimages.jpg заменяем данную ссылку на вашу ссылку на картинку*/
}
if (empty($_POST['poster_2'])){
$_POST['poster_2'] = '<img src="http://imagename.ru/noimages.jpg">'; /*http://imagename.ru/noimages.jpg заменяем данную ссылку на вашу ссылку на картинку*/
}if (empty($_POST['poster_3'])){
$_POST['poster_3'] = '<img src="http://imagename.ru/noimages.jpg">'; /*http://imagename.ru/noimages.jpg заменяем данную ссылку на вашу ссылку на картинку*/
}
if (empty($_POST['poster_4'])){
$_POST['poster_4'] = '<img src="http://imagename.ru/noimages.jpg">'; /*http://imagename.ru/noimages.jpg заменяем данную ссылку на вашу ссылку на картинку*/
}
$tpl->set ( '{poster1}', $_POST['poster_1']);
$tpl->set ( '{poster2}', $_POST['poster_2']);
$tpl->set ( '{poster3}', $_POST['poster_3']);
$tpl->set ( '{poster4}', $_POST['poster_4']);
/*Poster_images "END" by toxx*/
سوالات متداول
اگر خواستیم تعداد تصاویر بیشتری مثلا 5 تصویر یا فایل را آپلود کنیم چه کنیم؟
در فایل addnews.php سرچ کنید
و عدد 3 رو مثلا به 5 تغییر بدید
سپس در قالب و فایل addnews.tpl
تگ های زیر رو به 5 تا افزایش بدید
<input name="post_add_1" maxlength="250" class="f_input" type="file">
<input name="post_add_2" maxlength="250" class="f_input" type="file">
<input name="post_add_3" maxlength="250" class="f_input" type="file">
<input name="post_add_4" maxlength="250" class="f_input" type="file">
<input name="post_add_5" maxlength="250" class="f_input" type="file">
و در shortstory و fullstory هم تعداد تگهای زیر رو 5 تا کنید
در فایل addnews.php سرچ کنید
while ($imags_id<=3)
و عدد 3 رو مثلا به 5 تغییر بدید
سپس در قالب و فایل addnews.tpl
تگ های زیر رو به 5 تا افزایش بدید
<input name="post_add_1" maxlength="250" class="f_input" type="file">
<input name="post_add_2" maxlength="250" class="f_input" type="file">
<input name="post_add_3" maxlength="250" class="f_input" type="file">
<input name="post_add_4" maxlength="250" class="f_input" type="file">
<input name="post_add_5" maxlength="250" class="f_input" type="file">
و در shortstory و fullstory هم تعداد تگهای زیر رو 5 تا کنید
{poster1}{poster2}{poster3}
{poster4}{poster5}
{poster4}{poster5}