امروز آموزشی که قبلا دوست عزیزمون گذاشتن رو میخوایم استایل دهی زیبایی با استفاده از CSS و FontAwesome انجام دهیم
آموزش نصب
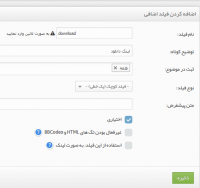
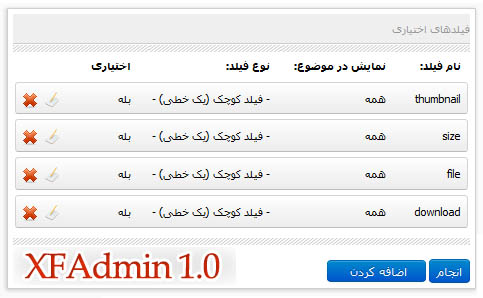
ابتدا طبق آموزش قبلی فیلد دانلود رو ایجاد میکنیم
در ادامه shortstory.tpl را باز کرده و کد زیر را بعد از تگ {short-story} قرار می دهیم:
<BR> [xfgiven_download] <div class="download"><i class="fa fa-download"></i><a href=[xfvalue_download]>دانلود فايل</a></div> [/xfgiven_download]article .download { background-color: #36d7b7; margin: 15px 0; padding: 15px; border-left: 10px solid #2abb9b;
}
article .download a{ margin-right:7px;
}
article .download a:hover{ margin-right:7px; color:#fff;
}
خوب برای اینکه آیکون مورد نظرمونو بشناسه نیاز داریم کد زیر را در فایل main.tpl در بین تگ head صفحه قرار دهیم:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
شما میتونین برای تغییر آیکون کناری به سایت https://fortawesome.github.io رفته و آیکون مورد نظر رو طبق آموزش خودشون اضافه کنید
برای هر فیلد که درست میکنید میتونین این آموزش رو تکرار کنید فقط class رو باید عوض کنید
البته این استایل رو میتونین در فایل fullstory.tpl بعد از تگ {full-story*} قرار بدید.
تصاویر
http://www.datalifeengine.ir/uploads/posts/2016-02/1456158109_1455273780_2.jpg