تو اين هك ياد ميگيرين كه چطور تصاوير آيكوني براي خبر يا مقاله خودتون درست كنيد و مانند سايتهاي خبري اونو كنار خبر يا مقاله تون بذاريد . البته قصد من تو اين آموزش اينه كه دوستان رو با قابلتهاي فراوان فيلدهاي اضافي بيشتر آشنا كنم .
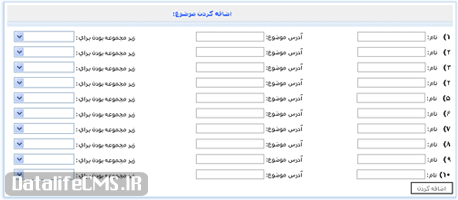
براي اين كار شما نياز داريد تا دوتا xfields يا فيلد اضافي درست كنيد . به كنترل پنل ديتا لايف بريد و بريد تو قسمت فيلد هاي اضافي . رو دكمه ي افزودن بزنيد و اونجا نام فيلد رو icon_pic بزاريد و توضيح اونو آيكون تصويري بنويسيد . نمايش در موضوع رو رو همه بزاريد (يا هر كدوم موضوع رو كه مي خوايد انتخاب كنيد) . بعد دكمه ي اختياري رو انتخاب كنيد و ذخيره رو بزنيد .
بعد دوباره روي اضافه كردن فيلد جديد كليك كنيد و نام فيلد رو pic_align بزاريد و توضيحش رو تراز تصوير بنويسيد . نمايش در موضوع رو هموني انتخاب كنيد كه براي آيكون تصويري انتخاب كردين . حالا نوع فيلد رو –فهرست- اتخاب كنيد و توي خط اول باكس روبروي متن پيش فرض بنويسيد right . حالا اينتر بزنيد و تو خط دوم بنويسيد left . بعد ذخيره رو بزنيد .
حالا تو پوشه ي قالب سايتتون فايل shortstory.tpl رو باز كنيد و به جاي {short-story} كد زير رو وارد كنيد .
[xfgiven_icon_pic]<img src="[xfvalue_icon_pic]" alt="{title}" align="[xfgiven_pic_align][xfvalue_pic_align][/xfgiven_pic_align]" style="border:0px;margin:6px">[/xfgiven_icon_pic]{short-story}
حالا با خيال راحت وقتي مي خواستين يك تصوير آيكوني رو كنار خبرتون بزاريد به راحتي توي فيلدآيكون تصويري آدرس تصوير رو (مثلاً ./pic/salam.jpg) بنويسيد . بهتره كه اندازه تصويرتون از 170×170 بيشتر نباشه (البته اين به نوع قالبتون بستگي داره) تا تركيب نوشته هاتون بد ريخت و زشت نشه .