سلام.دیدم بعضی دوستان با نسخه پلاس مشکلاتی داشتن که مشکل هم نبودن ![]()
در هر صورت آموزشی رو آماده کردم.

قبل از هر کاری باید فایل های اضافه شده ی قالب رو اضافه کنید واسه ی این کار فایل های زیر رو از قالب sun-orange به قالب خودتون کپی کنید و تغییرات لازم رو بدید.
templates/sun-orange/dtree.js
templates/sun-orange/dtree.css
templates/sun-orange/tooltip.js
templates/sun-orange/addmessage.tpl
templates/sun-orange/advice.tpl
templates/sun-orange/advice_comm.tpl
templates/sun-orange/all_votes.tpl
templates/sun-orange/allusers.tpl
templates/sun-orange/banlist.tpl
templates/sun-orange/forum_last.tpl
templates/sun-orange/forum_last_list.tpl
templates/sun-orange/message.tpl
templates/sun-orange/notes.tpl
templates/sun-orange/prostats.tpl
templates/sun-orange/rsscat.tpl
templates/sun-orange/sendfriend.tpl
templates/sun-orange/top_list.tpl
templates/sun-orange/topusers.tpl
templates/sun-orange/online.tpl
کلیه ی فولدر های زیر رو هم کپی کنید:
templates/sun-orange/flags/
templates/sun-orange/forum/
templates/sun-orange/images/category/
حالا میریم روی بحث تگ های قالب.تگ های اضافه شده و توضیحاتشون به شرح زیر هست:
نمایش تاریخ روز: {date-today}
نمایش آخرین ارسالی های انجمن: {forum_table}
لوگوی دوستان: {linklogo}
مطالب تصادفی: {rand_news}
لینکستان: {obmen}
آمار بازدید: {prostats}
افراد آنلاین: {online}
اطلاعات سایت: {siteinfo}
برترین کاربران: {topusers}
آخرین مطالب: {last_news}
آخرین نظرات: {lastcommb}
آدرس ماژول های اضافه شده:
آدرس فهرست کاربران: /index.php?do=allusers
آدرس لیست کاربران اخراج شده: /index.php?do=banlist
آدرس نقشه سایت: /index.php?do=sitemap
آدرس لیست تمامی نظرسنجی ها: /index.php?do=all-votes
آدرس پیشنهادات و انتقادات : /index.php?do=advice
آدرس آر اس اس سایت: /rss.xml
آدرس آر اس اس موضوعی: /index.php?do=rsscat
آدرس دفتر مهمان: /index.php?do=guestbook
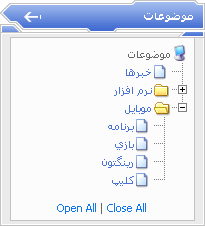
برای نمایش موضوعات کار های زیر رو انجام بدید:
1.کد های زیر رو برای در جایی که میخواین موضوعات نمایش داده بشه قرار بدید:
<script type="text/javascript">
d = new dTree('d', '{THEME}/images/category/');
d.add(0,-1, ' موضوعات سایت ');
{catlist}
document.write(d);
</script>
d = new dTree('d', '{THEME}/images/category/');
d.add(0,-1, ' موضوعات سایت ');
{catlist}
document.write(d);
</script>
2.کد های زیر رو توی header بذارید:
<link rel="StyleSheet" href="{*THEME*}/css/dtree.css" type="text/css" />
<script type="text/javascript" src="{*THEME*}/css/dtree.js"></script>
<script type="text/javascript" src="{*THEME*}/css/dtree.js"></script>
* رو قبل و بعد از THEME پاک کنید.
برای نمایش لیست دانلود:
تگ {toplist} رو هر جا خواستید قرار بدید
کد زیر رو توی header قرار بدید:
<script type="text/javascript" src="{*THEME*}/css/tooltip.js"> </script>
* رو قبل و بعد از THEME پاک کنید.
خب حالا میرسیم به بحث نصب ماژول ها:
نصب ماژول توی این نسسخه دقیقا مثل قبل فقط برای اینکه ماژول توی پنل جدید نمایش داده بشه باید فایل engine/inc/main.php رو باز کنید و بدنبال کد زیر بگردید:
<a href="$PHP_SELF?mod=googlemap">نقشه سايت گوگل</a>
بعد از اون لینک ماژول نصب شده رو وارد کنید.مثلا:
<a href="$PHP_SELF?mod=test">تست</a>
به همین سادگی
ایشالا که موفق باشید.