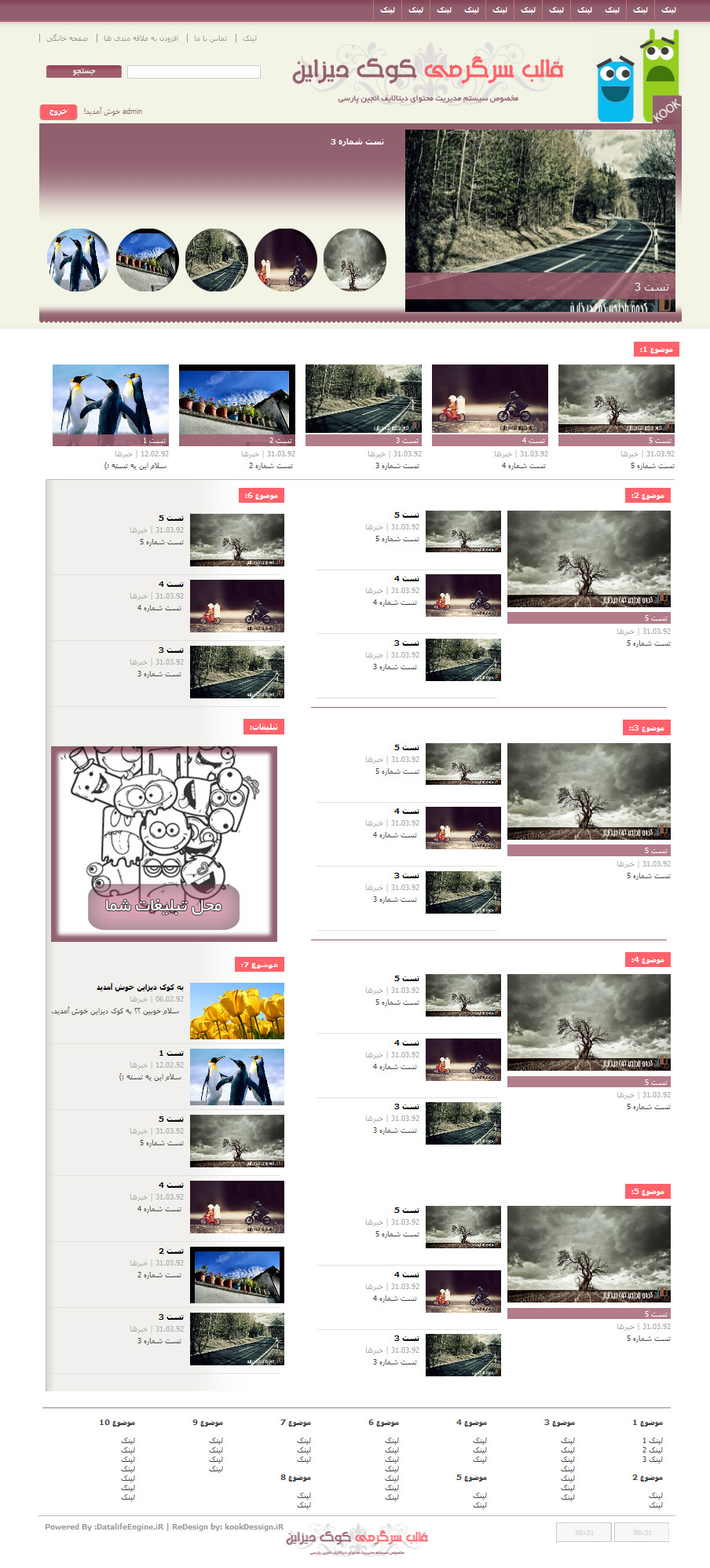
قالب جدید و بسیار زیبای مجله اینترنتی کوک دیزاین ، برای سیستم مدیریت محتوای دیتالایف انجین فارسی
برخی از ویژگی های این قالب زیبا :
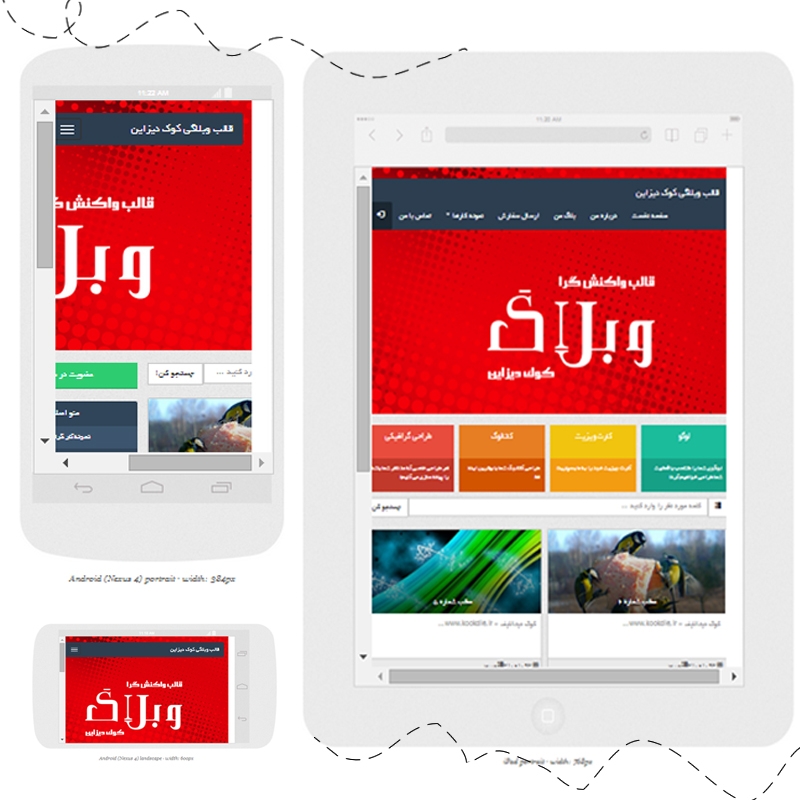
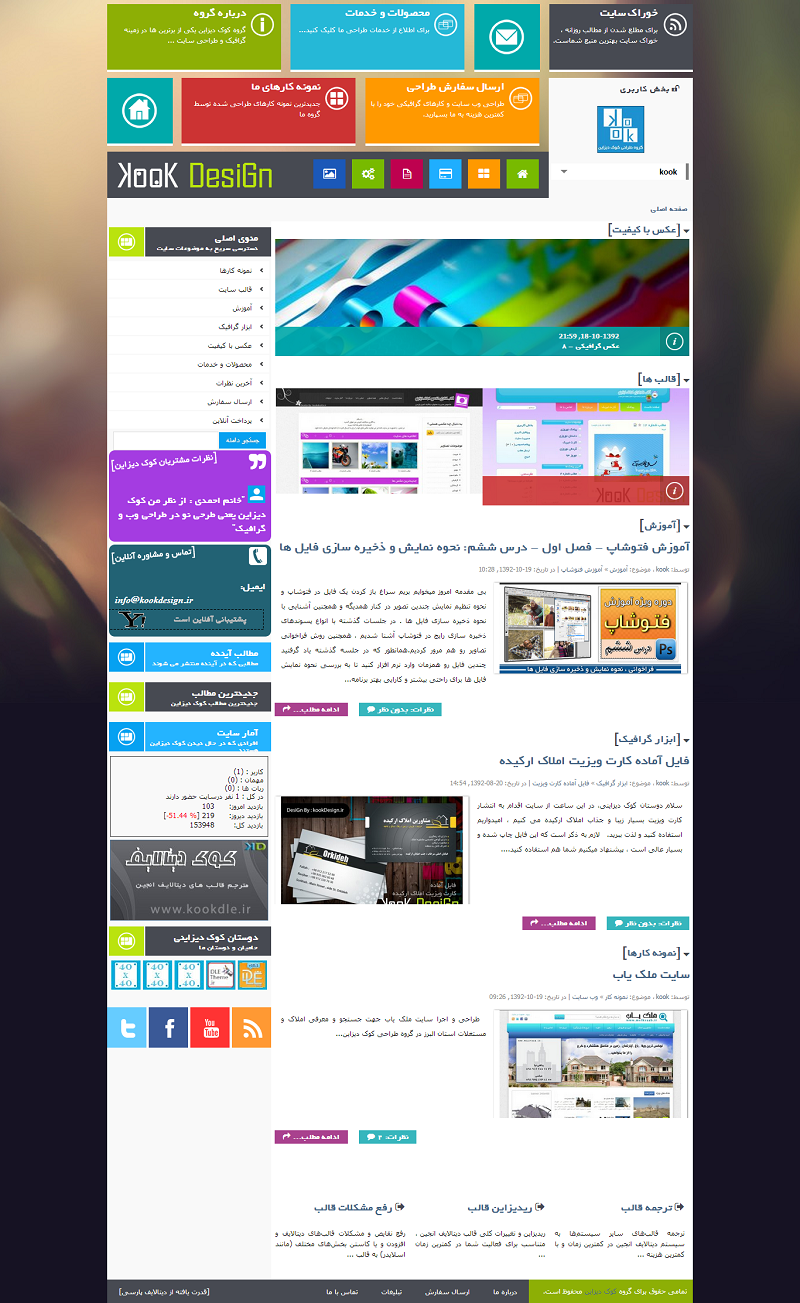
- دارای 5 رنگ مختلف (قابل تنظیم در خود قالب توسط کاربران)
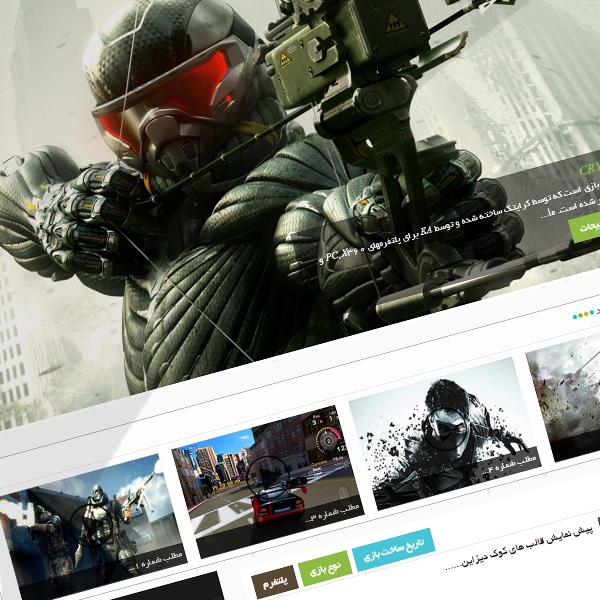
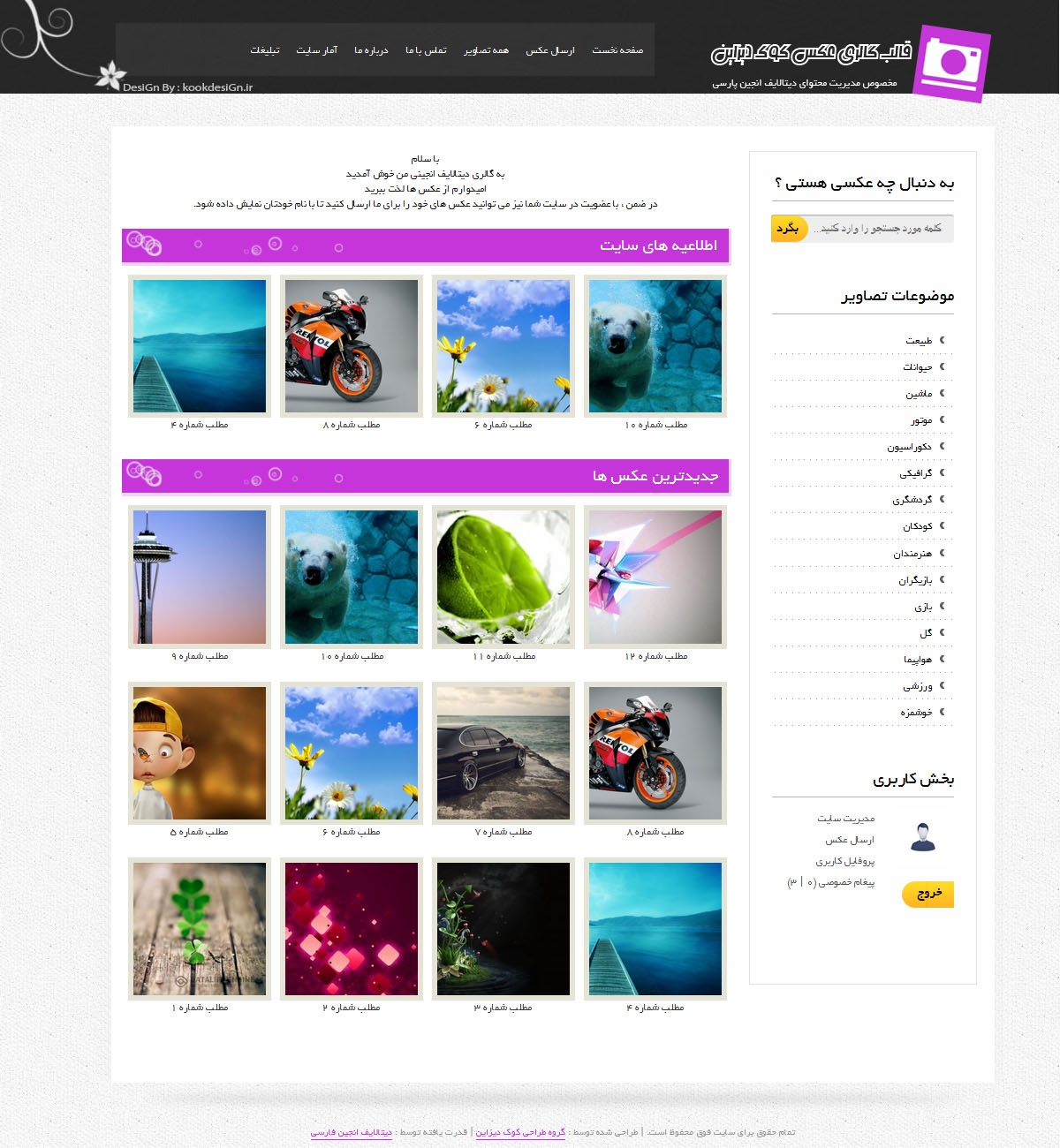
- مناسب برای فعالیت های مجله اینترنتی ، فیلم و سریال ، بازی ، دانلود و ...
- اسلایدر منحصر به فرد / بخش بندی جذاب و قشنگ / دارای دو منو زیبا در بالا و سمت راست قالب و ...
دانلود