
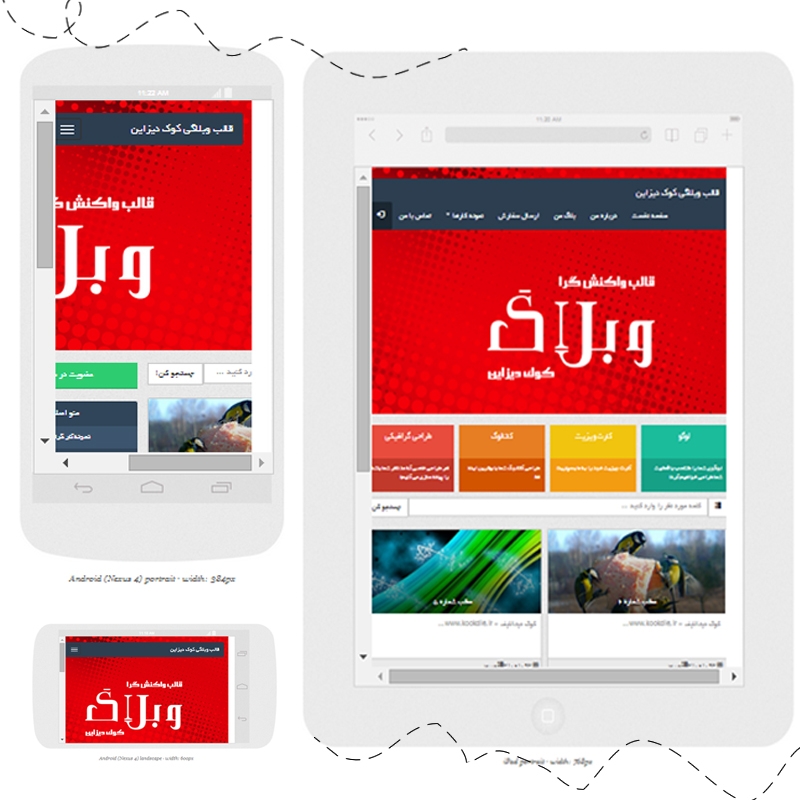
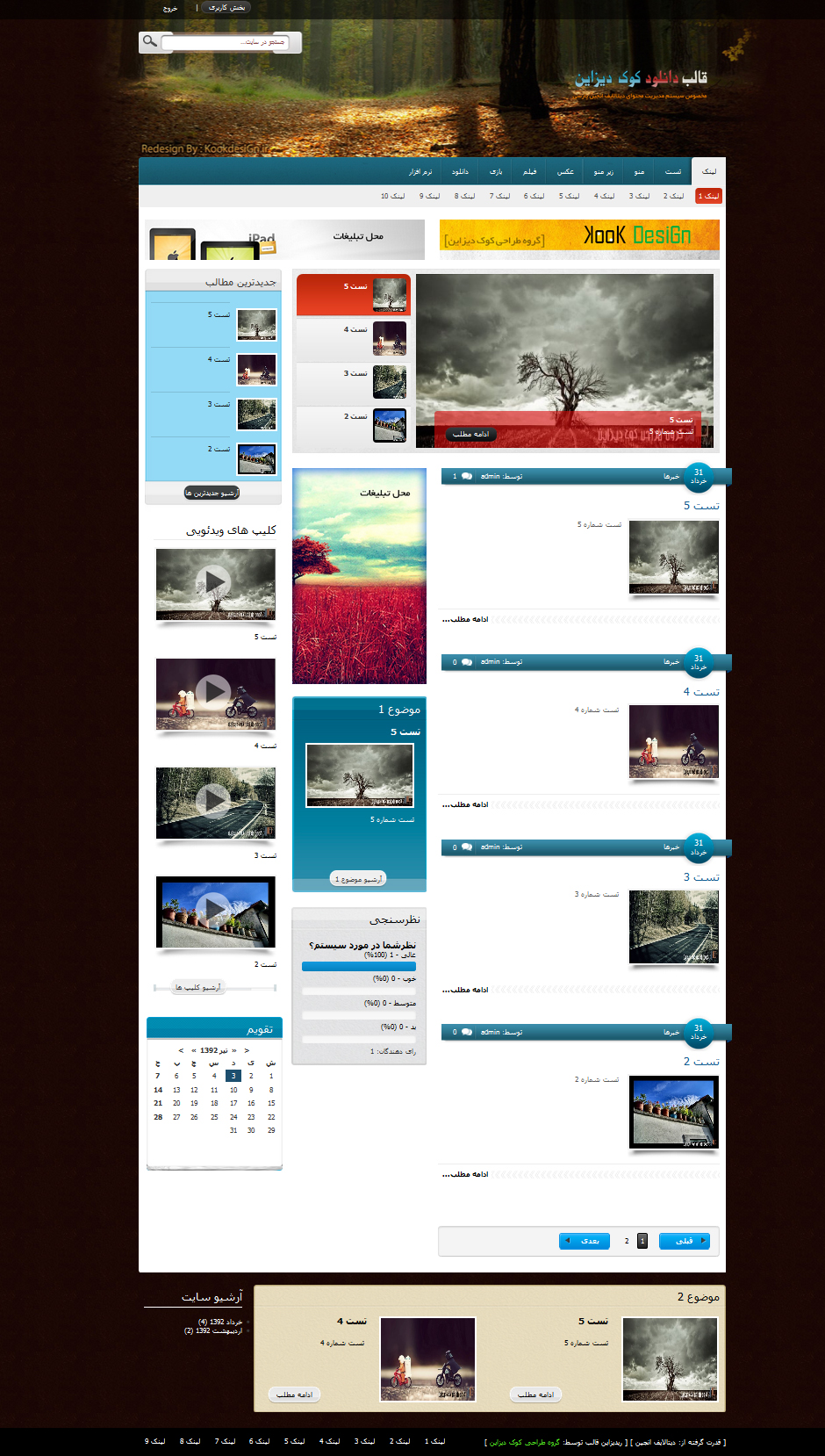
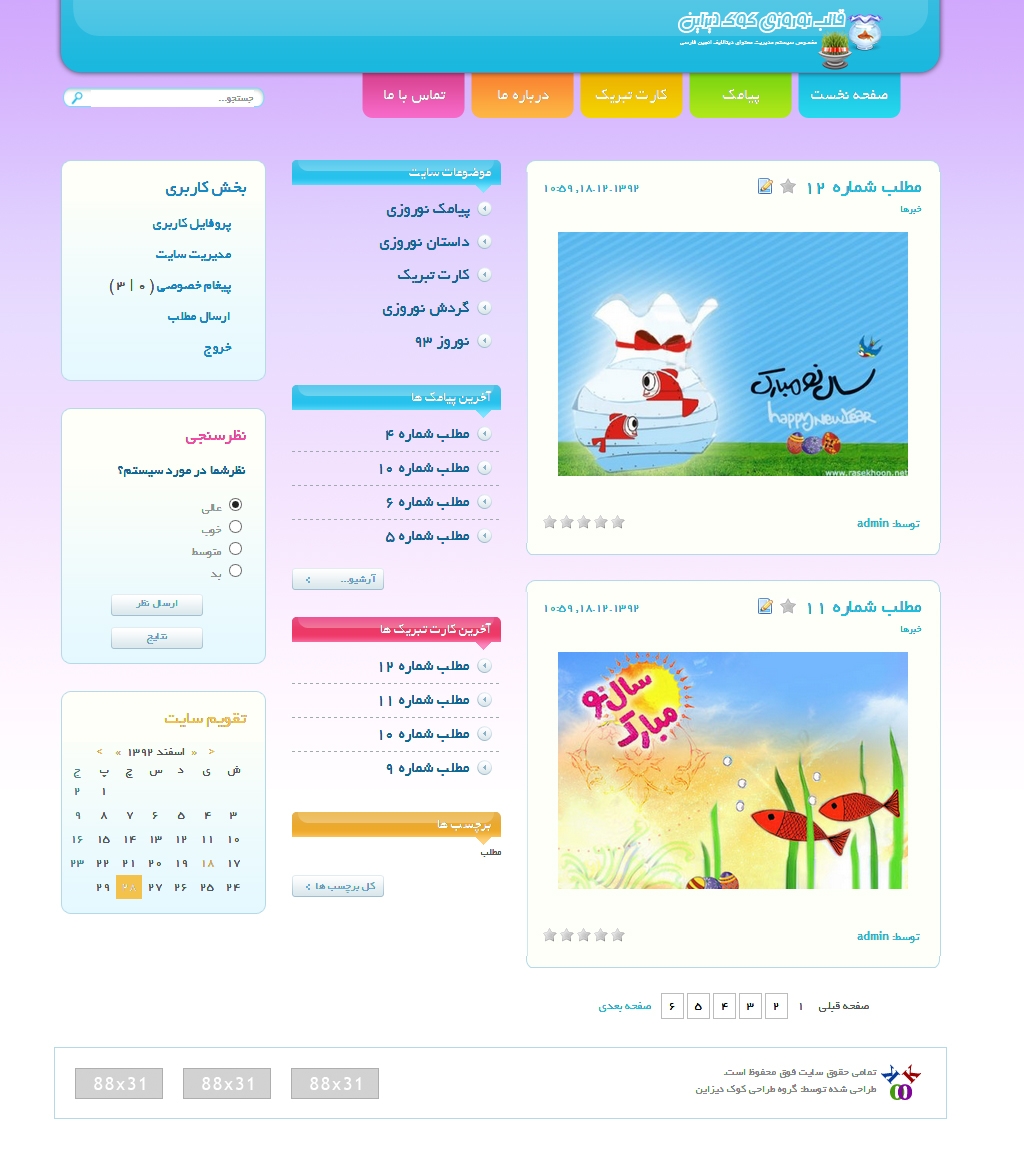
به دلیل درخواست کاربران دیتالایفی تصمیم به طراحی و انتشار قالب اداری کردیم که امیدواریم مورد پسند و استفاده کاربران عزیز قرار بگیره :flower:
برخی از ویژگی های قالب اداری کوک دیزاین :
- کاملا هماهنگ شده با نسخه 10.2 دیتالایف (قابلیت تبدیل به نسخه های دیگر)
- مناسب برای فعالیت های اداری ، فرهنگی ، دانشگاهی و هر نوع فعالیتی که مد نظر شماست !
- دارای منو و هدر بسیار زیبا و...
دانلود