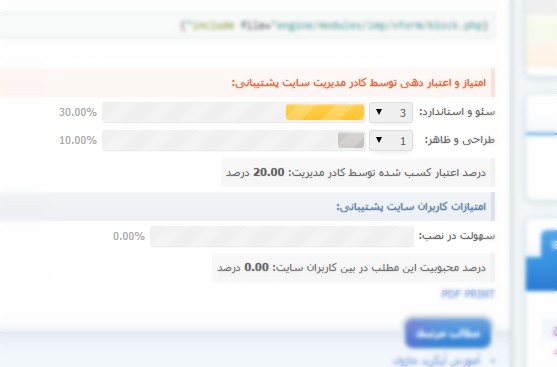
این ماژول سیستم امتیازدهی به مطالب رو به شکلی که توی عکس می بینید تغییر میده
دانلود
آموزش نصب
1.ابتدا فایل ضمیمه را دانلود کرده و به هاست خود منتقل کنید.
2.فایل engine/ajax/rating.php را باز کرده و به دنبال کد زیر بگردید:
3. کد زیر را به جای کد بالا قرار دهید:
4. فایل engine/modules/functions.php رو باز کنید و کد زیر رو پیدا کنید :
5. به جای کدهای بالا کد زیر رو قرار بدین:
6. توی همین فایل کد زیر رو پیدا کنید :
7. به جای کد های بالا کد های زیر رو قرار بدین:
8. توی همین فایل کد زیر رو پیدا کنید :
9. به جای کدهای بالا کد زیر رو قرار بدین :
10. فایل engine.css قالبتون را باز کرده و کد زیر را پیدا کنید:
11.به جای کد های بالا کدهای زیر را قرار دهید:
12.فایل های fullstory.tpl و shortstory.tpl قالبتون رو باز کرده و کد زیر را پیدا کنید:
13. به جای کد بالا کد های زیر را قرار دهید:
2.فایل engine/ajax/rating.php را باز کرده و به دنبال کد زیر بگردید:
if ($go_rate > 5 OR $go_rate < 1) $go_rate = 0;
3. کد زیر را به جای کد بالا قرار دهید:
if ($go_rate > 1 OR $go_rate < -1) $go_rate = 0;
4. فایل engine/modules/functions.php رو باز کنید و کد زیر رو پیدا کنید :
function ShowRating ($id, $rating, $vote_num, $allow = true){
global $lang;
if ($rating) $rating = round(($rating / $vote_num), 0); else $rating = 0;
$rating = $rating * 17;
if (!$allow) {
$rated = <<<HTML
<div class="rating" style="float:left;">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
</ul>
</div><div class="rating" style="float:left; padding-top:2px;"> ({$lang['voten']} {$vote_num})</div>
HTML;
return $rated;
}
$rated .= <<<HTML
<div id='ratig-layer'><div class="rating" style="float:left;">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
<li><a href="#" title="{$lang['useless']}" class="r1-unit" onclick="doRate('1', '{$id}'); return false;">1</a></li>
<li><a href="#" title="{$lang['poor']}" class="r2-unit" onclick="doRate('2', '{$id}'); return false;">2</a></li>
<li><a href="#" title="{$lang['fair']}" class="r3-unit" onclick="doRate('3', '{$id}'); return false;">3</a></li>
<li><a href="#" title="{$lang['good']}" class="r4-unit" onclick="doRate('4', '{$id}'); return false;">4</a></li>
<li><a href="#" title="{$lang['excellent']}" class="r5-unit" onclick="doRate('5', '{$id}'); return false;">5</a></li>
</ul>
</div><div class="rating" style="float:left; padding-top:2px;"> ({$lang['voten']} {$vote_num})</div></div>
HTML;
return $rated;
}
global $lang;
if ($rating) $rating = round(($rating / $vote_num), 0); else $rating = 0;
$rating = $rating * 17;
if (!$allow) {
$rated = <<<HTML
<div class="rating" style="float:left;">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
</ul>
</div><div class="rating" style="float:left; padding-top:2px;"> ({$lang['voten']} {$vote_num})</div>
HTML;
return $rated;
}
$rated .= <<<HTML
<div id='ratig-layer'><div class="rating" style="float:left;">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
<li><a href="#" title="{$lang['useless']}" class="r1-unit" onclick="doRate('1', '{$id}'); return false;">1</a></li>
<li><a href="#" title="{$lang['poor']}" class="r2-unit" onclick="doRate('2', '{$id}'); return false;">2</a></li>
<li><a href="#" title="{$lang['fair']}" class="r3-unit" onclick="doRate('3', '{$id}'); return false;">3</a></li>
<li><a href="#" title="{$lang['good']}" class="r4-unit" onclick="doRate('4', '{$id}'); return false;">4</a></li>
<li><a href="#" title="{$lang['excellent']}" class="r5-unit" onclick="doRate('5', '{$id}'); return false;">5</a></li>
</ul>
</div><div class="rating" style="float:left; padding-top:2px;"> ({$lang['voten']} {$vote_num})</div></div>
HTML;
return $rated;
}
5. به جای کدهای بالا کد زیر رو قرار بدین:
function ShowRating($id, $rating, $vote_num, $allow = true) {
global $is_logged, $member_id, $config, $lang, $db;
if ($rating=='null'){$rating="Уже Голосовали!";}else{
if ($rating) $rating = round($rating, 0); else $rating = 0;
if ($rating > 0) $rating = "<font color=green><b>+".$rating."</font></b>"; elseif ($rating == 0) $rating="<b>".$rating."</font></b>"; else $rating = "<font color=red><b>".$rating."</font></b>";
}
if (!$allow) {
$rated = <<<HTML
<div id="ratig-layer">{$rating}</div>
HTML;
return $rated;
}
$rated .= <<<HTML
<span id="ratig-layer-{$id}">
<div id="ratig-layer">
<a href="#" class="r1-unit" onclick="doRate('1', '{$id}'); return false;">
<img src="{THEME}/dleimages/down.gif" alt="Не нравится ( - )" border="0" style="cursor:hand; border:0; vertical-align:middle; padding-right:5px;"/>
</a>
{$rating}
<a href="#" class="r2-unit" onclick="doRate('1', '{$id}'); return false;">
<img src="{THEME}/dleimages/up.gif" alt="Нравится ( + )" border="0" style="cursor:hand; border:0; vertical-align:middle; padding-left:5px; padding-right:5px;" />
</a>
</div>
</span>
HTML;
return $rated;
}
global $is_logged, $member_id, $config, $lang, $db;
if ($rating=='null'){$rating="Уже Голосовали!";}else{
if ($rating) $rating = round($rating, 0); else $rating = 0;
if ($rating > 0) $rating = "<font color=green><b>+".$rating."</font></b>"; elseif ($rating == 0) $rating="<b>".$rating."</font></b>"; else $rating = "<font color=red><b>".$rating."</font></b>";
}
if (!$allow) {
$rated = <<<HTML
<div id="ratig-layer">{$rating}</div>
HTML;
return $rated;
}
$rated .= <<<HTML
<span id="ratig-layer-{$id}">
<div id="ratig-layer">
<a href="#" class="r1-unit" onclick="doRate('1', '{$id}'); return false;">
<img src="{THEME}/dleimages/down.gif" alt="Не нравится ( - )" border="0" style="cursor:hand; border:0; vertical-align:middle; padding-right:5px;"/>
</a>
{$rating}
<a href="#" class="r2-unit" onclick="doRate('1', '{$id}'); return false;">
<img src="{THEME}/dleimages/up.gif" alt="Нравится ( + )" border="0" style="cursor:hand; border:0; vertical-align:middle; padding-left:5px; padding-right:5px;" />
</a>
</div>
</span>
HTML;
return $rated;
}
6. توی همین فایل کد زیر رو پیدا کنید :
function ShortRating ($id, $rating, $vote_num, $allow = true){
global $lang;
if ($rating) $rating = round(($rating / $vote_num), 0); else $rating = 0;
$rating = $rating * 17;
if (!$allow) {
$rated = <<<HTML
<div class="rating" style="float:left;">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
</ul>
</div>
HTML;
return $rated;
}
$rated = "<span id='ratig-layer-".$id."'>";
$rated .= <<<HTML
<div class="rating" style="float:left;">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
<li><a href="#" title="{$lang['useless']}" class="r1-unit" onclick="dleRate('1', '{$id}'); return false;">1</a></li>
<li><a href="#" title="{$lang['poor']}" class="r2-unit" onclick="dleRate('2', '{$id}'); return false;">2</a></li>
<li><a href="#" title="{$lang['fair']}" class="r3-unit" onclick="dleRate('3', '{$id}'); return false;">3</a></li>
<li><a href="#" title="{$lang['good']}" class="r4-unit" onclick="dleRate('4', '{$id}'); return false;">4</a></li>
<li><a href="#" title="{$lang['excellent']}" class="r5-unit" onclick="dleRate('5', '{$id}'); return false;">5</a></li>
</ul>
</div>
HTML;
$rated .= "</span>";
return $rated;
}
global $lang;
if ($rating) $rating = round(($rating / $vote_num), 0); else $rating = 0;
$rating = $rating * 17;
if (!$allow) {
$rated = <<<HTML
<div class="rating" style="float:left;">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
</ul>
</div>
HTML;
return $rated;
}
$rated = "<span id='ratig-layer-".$id."'>";
$rated .= <<<HTML
<div class="rating" style="float:left;">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
<li><a href="#" title="{$lang['useless']}" class="r1-unit" onclick="dleRate('1', '{$id}'); return false;">1</a></li>
<li><a href="#" title="{$lang['poor']}" class="r2-unit" onclick="dleRate('2', '{$id}'); return false;">2</a></li>
<li><a href="#" title="{$lang['fair']}" class="r3-unit" onclick="dleRate('3', '{$id}'); return false;">3</a></li>
<li><a href="#" title="{$lang['good']}" class="r4-unit" onclick="dleRate('4', '{$id}'); return false;">4</a></li>
<li><a href="#" title="{$lang['excellent']}" class="r5-unit" onclick="dleRate('5', '{$id}'); return false;">5</a></li>
</ul>
</div>
HTML;
$rated .= "</span>";
return $rated;
}
7. به جای کد های بالا کد های زیر رو قرار بدین:
function ShortRating($id, $rating, $vote_num, $allow = true) {
global $config, $lang;
if ($rating) $rating = round($rating, 0); else $rating = 0;
if ($rating > 0) $rating = "<font color=green><b>+".$rating."</font></b>"; elseif ($rating == 0) $rating="<b>".$rating."</font></b>"; else $rating = "<font color=red><b>".$rating."</font></b>";
if (!$allow) {
$rated = <<<HTML
<div id="ratig-layer">{$rating}</div>
HTML;
return $rated;
}
$rated = "<span id=\"ratig-layer-" . $id . "\">";
$rated .= <<<HTML
<div id="ratig-layer">
<a href="#" class="r1-unit" onclick="dleRate('-1', '{$id}'); return false;">
<img src="{THEME}/dleimages/down.gif" alt="Не нравится ( - )" border="0" style="cursor:hand; border:0; vertical-align:middle; padding-right:5px;" />
</a>
{$rating}
<a href="#" class="r2-unit" onclick="dleRate('1', '{$id}'); return false;">
<img src="{THEME}/dleimages/up.gif" alt="Нравится ( + )" border="0" style="cursor:hand; border:0; vertical-align:middle; padding-left:5px; padding-right:5px;"/>
</a>
</div>
HTML;
$rated .= "</span>";
return $rated;
}
global $config, $lang;
if ($rating) $rating = round($rating, 0); else $rating = 0;
if ($rating > 0) $rating = "<font color=green><b>+".$rating."</font></b>"; elseif ($rating == 0) $rating="<b>".$rating."</font></b>"; else $rating = "<font color=red><b>".$rating."</font></b>";
if (!$allow) {
$rated = <<<HTML
<div id="ratig-layer">{$rating}</div>
HTML;
return $rated;
}
$rated = "<span id=\"ratig-layer-" . $id . "\">";
$rated .= <<<HTML
<div id="ratig-layer">
<a href="#" class="r1-unit" onclick="dleRate('-1', '{$id}'); return false;">
<img src="{THEME}/dleimages/down.gif" alt="Не нравится ( - )" border="0" style="cursor:hand; border:0; vertical-align:middle; padding-right:5px;" />
</a>
{$rating}
<a href="#" class="r2-unit" onclick="dleRate('1', '{$id}'); return false;">
<img src="{THEME}/dleimages/up.gif" alt="Нравится ( + )" border="0" style="cursor:hand; border:0; vertical-align:middle; padding-left:5px; padding-right:5px;"/>
</a>
</div>
HTML;
$rated .= "</span>";
return $rated;
}
8. توی همین فایل کد زیر رو پیدا کنید :
function userrating ($name){
global $db;
$row = $db->super_query("SELECT SUM(rating) as rating, SUM(vote_num) as num FROM " . PREFIX . "_post where autor ='$name'");
if ($row['num']) $rating = round(($row['rating'] / $row['num']), 0); else $rating = 0;
$rating = $rating * 17;
$rated = <<<HTML
<div class="rating" style="display:inline;">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
</ul>
</div>
HTML;
return $rated;
}
global $db;
$row = $db->super_query("SELECT SUM(rating) as rating, SUM(vote_num) as num FROM " . PREFIX . "_post where autor ='$name'");
if ($row['num']) $rating = round(($row['rating'] / $row['num']), 0); else $rating = 0;
$rating = $rating * 17;
$rated = <<<HTML
<div class="rating" style="display:inline;">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
</ul>
</div>
HTML;
return $rated;
}
9. به جای کدهای بالا کد زیر رو قرار بدین :
function userrating($name) {
global $db;
$row = $db->super_query("SELECT SUM(rating) as rating, SUM(vote_num) as num FROM " . PREFIX . "_post where autor ='$name'");
if ($row['num']) $rating = round(($row['rating'] / $row['num']), 0); else $rating = 0;
$rating = $rating * 17;
$rated = <<<HTML
{$rating}
HTML;
return $rated;
}
global $db;
$row = $db->super_query("SELECT SUM(rating) as rating, SUM(vote_num) as num FROM " . PREFIX . "_post where autor ='$name'");
if ($row['num']) $rating = round(($row['rating'] / $row['num']), 0); else $rating = 0;
$rating = $rating * 17;
$rated = <<<HTML
{$rating}
HTML;
return $rated;
}
10. فایل engine.css قالبتون را باز کرده و کد زیر را پیدا کنید:
.rating {
color: #757575;
font-size: 11px; /* ! */
font-family: tahoma; /* ! */
width: 85px;
height: 16px;
}
.unit-rating {
list-style: none;
margin: 0px;
padding: 0px;
width: 85px;
height: 16px;
position: relative;
background-image: url(../dleimages/rating.gif);
background-position: top left;
background-repeat: repeat-x;
}
.unit-rating li {
text-indent: -90000px;
padding: 0px;
margin: 0px;
float: left;
}
.unit-rating li a {
display: block;
width: 17px;
height: 16px;
text-decoration: none;
text-indent: -9000px;
z-index: 17;
position: absolute;
padding: 0px;
}
.unit-rating li a:hover {
background-image: url(../dleimages/rating.gif);
background-position: left center;
z-index: 2;
left: 0px;
}
.unit-rating a.r1-unit { left: 0px; }
.unit-rating a.r1-unit:hover { width: 17px; }
.unit-rating a.r2-unit { left: 17px; }
.unit-rating a.r2-unit:hover { width: 34px; }
.unit-rating a.r3-unit { left: 34px; }
.unit-rating a.r3-unit:hover { width: 51px; }
.unit-rating a.r4-unit { left: 51px; }
.unit-rating a.r4-unit:hover { width: 68px; }
.unit-rating a.r5-unit { left: 68px; }
.unit-rating a.r5-unit:hover { width: 85px; }
.unit-rating li.current-rating {
background-image: url(../dleimages/rating.gif);
background-position: left bottom;
position: absolute;
height: 16px;
display: block;
text-indent: -9000px;
z-index: 1;
}
color: #757575;
font-size: 11px; /* ! */
font-family: tahoma; /* ! */
width: 85px;
height: 16px;
}
.unit-rating {
list-style: none;
margin: 0px;
padding: 0px;
width: 85px;
height: 16px;
position: relative;
background-image: url(../dleimages/rating.gif);
background-position: top left;
background-repeat: repeat-x;
}
.unit-rating li {
text-indent: -90000px;
padding: 0px;
margin: 0px;
float: left;
}
.unit-rating li a {
display: block;
width: 17px;
height: 16px;
text-decoration: none;
text-indent: -9000px;
z-index: 17;
position: absolute;
padding: 0px;
}
.unit-rating li a:hover {
background-image: url(../dleimages/rating.gif);
background-position: left center;
z-index: 2;
left: 0px;
}
.unit-rating a.r1-unit { left: 0px; }
.unit-rating a.r1-unit:hover { width: 17px; }
.unit-rating a.r2-unit { left: 17px; }
.unit-rating a.r2-unit:hover { width: 34px; }
.unit-rating a.r3-unit { left: 34px; }
.unit-rating a.r3-unit:hover { width: 51px; }
.unit-rating a.r4-unit { left: 51px; }
.unit-rating a.r4-unit:hover { width: 68px; }
.unit-rating a.r5-unit { left: 68px; }
.unit-rating a.r5-unit:hover { width: 85px; }
.unit-rating li.current-rating {
background-image: url(../dleimages/rating.gif);
background-position: left bottom;
position: absolute;
height: 16px;
display: block;
text-indent: -9000px;
z-index: 1;
}
11.به جای کد های بالا کدهای زیر را قرار دهید:
.r2-unit{
cursor: pointer;
}
.rating-text {float: right;}
#ratig-layer {
font-weight: bold;
float: left;
padding-right: 5px;
}
#ratig-layer a, #ratig-layer a:hover {text-decoration: none;}
cursor: pointer;
}
.rating-text {float: right;}
#ratig-layer {
font-weight: bold;
float: left;
padding-right: 5px;
}
#ratig-layer a, #ratig-layer a:hover {text-decoration: none;}
12.فایل های fullstory.tpl و shortstory.tpl قالبتون رو باز کرده و کد زیر را پیدا کنید:
{rating}
13. به جای کد بالا کد های زیر را قرار دهید:
<div class="rating-text">امتیاز: </div>{rating}
تصاویر