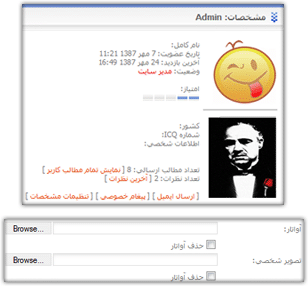
توسط این مد می توانید قسمتی در مشخصات کاربری ایجاد کنید تا کاربران بتوانند عکس شخصی خود را به نمایش بگذارند.

فایل زیر رو دانلود کنید و بجای مشخص شده آپلود کنید:
Download
پرمیشن (سطح دسترسی یا CHMOD) فولدر های زیر رو روی 777 قرار دهید:
./Uploads/fotosnew/
./Uploads/fotosnew/thumb/
./Uploads/fotosnew/thumb/
وارد phpMyAdmin شوید و پس از انتخاب دیتابیس، روی SQL کلیک کنید و خط زیر رو در آن کپی و اجرا کنید:
ALTER TABLE `dle_users` ADD `foto_namenew` varchar(30) NOT NULL;
فایل Engine/Modules/Profile.php رو باز کنید و به دنبال کد زیر بگردید:
$db->query("UPDATE " . USERPREFIX . "_users set foto='' WHERE name='$user'");
}
}
پس از آن، کدهای زیر رو قرار دهید:
$image = $_FILES['image1']['tmp_name'];
$image_name = $_FILES['image1']['name'];
$image_size = $_FILES['image1']['size'];
$img_name_arr = explode(".",$image_name);
$type = end($img_name_arr);
if($image_name != "") $image_name = totranslit(stripslashes($img_name_arr[0])).".".totranslit($type);
if (!$is_logged OR !($member_id['name'] == $row['name'] OR $member_id['user_group'] == 1)) { $stop = $lang['news_err_13'];}
if (is_uploaded_file($image) AND !$stop) {
if ($image_size < 500000) {
$allowed_extensions = array("jpg", "png", "jpe", "jpeg", "gif");
if ((in_array($type, $allowed_extensions) or in_array(strtolower($type), $allowed_extensions)) and $image_name) {
include_once ENGINE_DIR.'/inc/makethumb.php';
$res = @move_uploaded_file($image, ROOT_DIR."/uploads/fotosnew/".$row['user_id'].".".$type);
if ($res) {
@chmod(ROOT_DIR."/uploads/fotosnew/".$row['user_id'].".".$type, 0666);
$thumb=new thumbnail(ROOT_DIR."/uploads/fotosnew/".$row['user_id'].".".$type);
if ($thumb->size_auto($user_group[$member_id['user_group']]['max_foto'])) {
$thumb->jpeg_quality($config['jpeg_quality']);
$thumb->save(ROOT_DIR."/uploads/fotosnew/foto_".$row['user_id'].".".$type);
} else {
@rename(ROOT_DIR."/uploads/fotosnew/".$row['user_id'].".".$type, ROOT_DIR."/uploads/fotosnew/foto_".$row['user_id'].".".$type);
}
@chmod(ROOT_DIR."/uploads/fotosnew/foto_".$row['user_id'].".".$type, 0666);
$foto_name1= "foto_".$row['user_id'].".".$type;
$db->query("UPDATE " . USERPREFIX . "_users set foto_namenew='$foto_name1' where name='$user'");
} else $stop .= $lang['news_err_14'];
} else $stop .= $lang['news_err_15'];
} else $stop .= $lang['news_err_16'];
@unlink (ROOT_DIR."/uploads/fotosnew/".$row['user_id'].".".$type);
}
if ($_POST['del_foto1'] == "yes") {
@unlink (ROOT_DIR."/uploads/fotosnew/".$row['foto_namenew']);
$db->query("UPDATE " . USERPREFIX . "_users set foto_namenew='' WHERE name='$user'");
}
$image_name = $_FILES['image1']['name'];
$image_size = $_FILES['image1']['size'];
$img_name_arr = explode(".",$image_name);
$type = end($img_name_arr);
if($image_name != "") $image_name = totranslit(stripslashes($img_name_arr[0])).".".totranslit($type);
if (!$is_logged OR !($member_id['name'] == $row['name'] OR $member_id['user_group'] == 1)) { $stop = $lang['news_err_13'];}
if (is_uploaded_file($image) AND !$stop) {
if ($image_size < 500000) {
$allowed_extensions = array("jpg", "png", "jpe", "jpeg", "gif");
if ((in_array($type, $allowed_extensions) or in_array(strtolower($type), $allowed_extensions)) and $image_name) {
include_once ENGINE_DIR.'/inc/makethumb.php';
$res = @move_uploaded_file($image, ROOT_DIR."/uploads/fotosnew/".$row['user_id'].".".$type);
if ($res) {
@chmod(ROOT_DIR."/uploads/fotosnew/".$row['user_id'].".".$type, 0666);
$thumb=new thumbnail(ROOT_DIR."/uploads/fotosnew/".$row['user_id'].".".$type);
if ($thumb->size_auto($user_group[$member_id['user_group']]['max_foto'])) {
$thumb->jpeg_quality($config['jpeg_quality']);
$thumb->save(ROOT_DIR."/uploads/fotosnew/foto_".$row['user_id'].".".$type);
} else {
@rename(ROOT_DIR."/uploads/fotosnew/".$row['user_id'].".".$type, ROOT_DIR."/uploads/fotosnew/foto_".$row['user_id'].".".$type);
}
@chmod(ROOT_DIR."/uploads/fotosnew/foto_".$row['user_id'].".".$type, 0666);
$foto_name1= "foto_".$row['user_id'].".".$type;
$db->query("UPDATE " . USERPREFIX . "_users set foto_namenew='$foto_name1' where name='$user'");
} else $stop .= $lang['news_err_14'];
} else $stop .= $lang['news_err_15'];
} else $stop .= $lang['news_err_16'];
@unlink (ROOT_DIR."/uploads/fotosnew/".$row['user_id'].".".$type);
}
if ($_POST['del_foto1'] == "yes") {
@unlink (ROOT_DIR."/uploads/fotosnew/".$row['foto_namenew']);
$db->query("UPDATE " . USERPREFIX . "_users set foto_namenew='' WHERE name='$user'");
}
در همین فایل به دنبال کد زیر بگردید:
$tpl->set('{foto}', "{THEME}/images/noavatar.png");
پس از آن، کدهای زیر رو قرار دهید:
include_once ENGINE_DIR.'/inc/makethumb.php';
if ($row['foto_namenew'] AND (file_exists(ROOT_DIR."/uploads/fotosnew/".$row['foto_namenew'])))
{
$image = ROOT_DIR."/uploads/fotosnew/".$row['foto_namenew'];
$thumb=new thumbnail($image);
$thumb->size_auto($config['sauto1']);
$thumb->save(ROOT_DIR."/uploads/fotosnew/thumb/".$row['foto_namenew']);
@chmod (ROOT_DIR."/uploads/fotosnew/thumb/".$row['foto_namenew'], 0777);
$tpl->set('{foto2}', $config['http_home_url']."uploads/fotosnew/thumb/".$row['foto_namenew']);
}
else
{
$tpl->set('{foto2}', "{THEME}/images/nophoto.gif");
}
$tpl->set('{foto3}', $config['http_home_url']."uploads/fotosnew/".$row['foto_namenew']);
if ($row['foto_namenew'] AND (file_exists(ROOT_DIR."/uploads/fotosnew/".$row['foto_namenew'])))
{
$image = ROOT_DIR."/uploads/fotosnew/".$row['foto_namenew'];
$thumb=new thumbnail($image);
$thumb->size_auto($config['sauto1']);
$thumb->save(ROOT_DIR."/uploads/fotosnew/thumb/".$row['foto_namenew']);
@chmod (ROOT_DIR."/uploads/fotosnew/thumb/".$row['foto_namenew'], 0777);
$tpl->set('{foto2}', $config['http_home_url']."uploads/fotosnew/thumb/".$row['foto_namenew']);
}
else
{
$tpl->set('{foto2}', "{THEME}/images/nophoto.gif");
}
$tpl->set('{foto3}', $config['http_home_url']."uploads/fotosnew/".$row['foto_namenew']);
فایل Templates/YOUR-THEME/Userinfo.tpl رو باز کنید و به دنبال کد زیر (یا شبیه کد زیر) بگردید:
<tr>
<td> </td>
<td align=right><input type="checkbox" name="del_foto" value="yes" />حذف آواتار</td>
</tr>
<td> </td>
<td align=right><input type="checkbox" name="del_foto" value="yes" />حذف آواتار</td>
</tr>
پس از آن، کدهای زیر را قرار دهید:
<tr>
<td height="25" align=right>تصوير شخصي:</td>
<td align=right><input type="file" name="image1" style="width:304px; height:18px" class="f_input" /></td>
</tr>
<tr>
<td> </td>
<td align=right><input type="checkbox" name="del_foto1" value="yes" />حذف تصویر شخصی</td>
</tr>
<td height="25" align=right>تصوير شخصي:</td>
<td align=right><input type="file" name="image1" style="width:304px; height:18px" class="f_input" /></td>
</tr>
<tr>
<td> </td>
<td align=right><input type="checkbox" name="del_foto1" value="yes" />حذف تصویر شخصی</td>
</tr>
در همین فایل به دنبال کد زیر بگردید:
<img src="{foto}" border="0" />
پس از آن، کد زیر رو قرار دهید:
<hr><img src="{foto2}" hspace="5" vspace="5" border="0" />
فایل Engine/Data/Config.php رو باز کنید و به دنبال کد زیر بگردید:
$config = array (
پس از آن، کد زیر رو قرار دهید:
'sauto1' => "175",
موفق باشید.