برای این ساعت از دیتالایف انجین فارسی برای اولین بار و در همین سایت با
یکی دیگر از مطالبم در خدمت شما دوستان هستم خوب با خوندن عنوان مطلب حتما
از خود پرسیدە اید کە این اخبار هست و نە هک و ماژول ولی باید بگویم کە این یکی از
پست هایی است کە بە دیتالایف انجین فارسی خدمت خواهد کرد
کار این هک این است کە بعد از ثبت نام کاربران یک منوی جدید و با روش کاری جدید برایشان باز خواهد شد کە حاوی پیغام هایی مبنی بر راست و ریست کردن پروفایلشان است خوب دوستان این هک برای اولین بار در دیتالایف انجین فارسی و توسط بندە منتشر شدە.
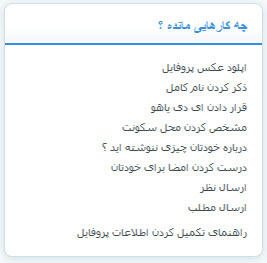
بریم سر ویژگی های این هک:
- نمایش پیام اپلود عکس پروفایل
- نمایش پیام ذکر کردن نام کامل
- نمایش پیام قرار دادن ای دی یاهوو
- نمایش پیام مشخص کردن محل سکونت
- نمایش پیام دربارە خود چیزی بنویسید
- نمایش پیام ساخت امضا
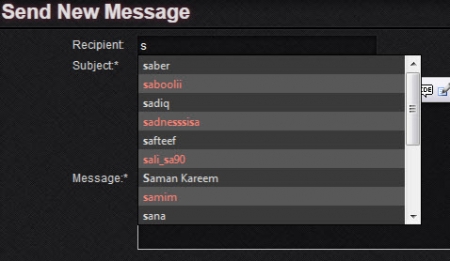
--نمایش پیام ارسال نظر
--نمایش پیام ارسال مطلب
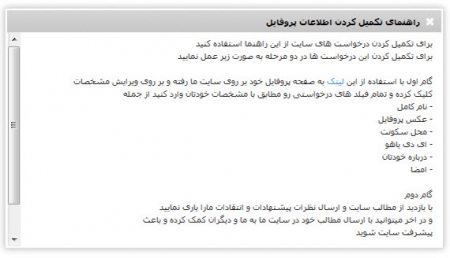
و نمایش راهنما برای اسانتر کردن انجام مراحل بالا
تمام موارد ذکر شدە بعد از انجام دادن و پر کردن فیلد ها دیگر نمایش دادە نمیشوند راهنما بعد از بە اتمام رساندن مرحلە اول دیگر در دسترس نخواهد بود بە این معنی کە اگر کاربر پروفایل خودش رو تکمیل کنە بازم دو پیغام اخر باقی خواهند ماند یعنی کاربر باید نظر و مطلب ارسال کنە تا مراحل بە اتمام برسند.
با تشکر
٢- کد زیر در جایی مناسب در قالب سایت خود قرار دهید
بە پایان رسید
ابتدا بستگی بە کد های قالب شما دارە و خودتان باید یک بلاک ایجاد کنید
برای مثال در قالب پیشفرض ساخت یک بلاک جدید بە این صورت است
و کد مربوطە داخل این بلاک قرار دارد خوب اگە بە این صورت باشە مهمانان این بلاک رو خواهند
دید ولی خالی بدین معنی کە محتوای هک رو نخواهند دید
برای اینکە این بلاک از دید مهمانان مخفی بماند بلاک رو داخی تگ پایین قرار میدهیم