اين ماژول قبلاً در سايت قرار گرفته بود، و به دليل رفع اشكال دوباره در سايت قرار گرفت.
(مشكل قبلي اين بود كه در بعضي از قالب ها پس از نصب اين ماژول، فونت تمامي قالب بهم ميريخت)

فايل زير رو دانلود كنيد و فايل هاي آن رو به جاي مشخص شده كپي كنيد.
Download
فايل Index.php رو باز كنيد و به دنبال كد زير بگرديد:
require_once ROOT_DIR.'/engine/init.php';
بعد از آن، كد زير رو قرار دهيد:
require_once ROOT_DIR.'/engine/modules/catlist.php';
در همين فايل به دنبال كد زير بگرديد:
$tpl->load_template('main.tpl');
پس از آن، كد زير رو قرار دهيد:
$tpl->set('{catlist}', $catlist);
فايل Main.tpl رو باز كنيد و كد زير رو پس از {headers} قرار دهيد:
<link rel="StyleSheet" href="/templates/dle/css/dtree.css" type="text/css" />
<script type="text/javascript" src="/templates/dle/css/dtree.js"></script>
<script type="text/javascript" src="/templates/dle/css/dtree.js"></script>
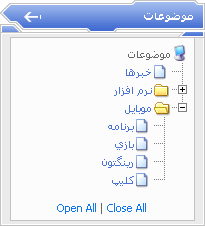
كد زير رو در همين فايل Main.tpl قرار دهيد تا اين ماژول به نمايش در بياد: (اگه قبلاً از موضوعات ساده استفاده مي كرديد، ميتوانيد جايگزين آن كنيد. (كد آن {category_block} است)
<div class="dtree">
<script type="text/javascript">
<!--
d = new dTree('d','/templates/dle/img_cat/');
d.add(0,-1,'موضوعات');
{catlist}
document.write(d);
//-->
</script>
<BR><center><a href="javascript: d.openAll();"><font color=#1176EE>Open All</font></a> | <a href="javascript: d.closeAll();"><font color=#1176EE>Close All</font></a></center>
</div>
<script type="text/javascript">
<!--
d = new dTree('d','/templates/dle/img_cat/');
d.add(0,-1,'موضوعات');
{catlist}
document.write(d);
//-->
</script>
<BR><center><a href="javascript: d.openAll();"><font color=#1176EE>Open All</font></a> | <a href="javascript: d.closeAll();"><font color=#1176EE>Close All</font></a></center>
</div>