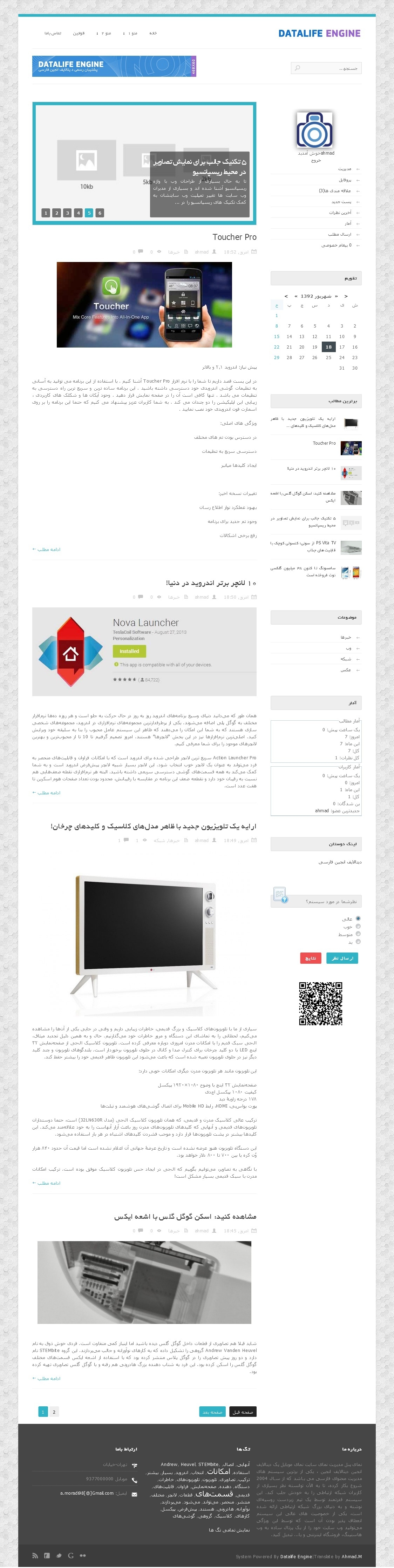
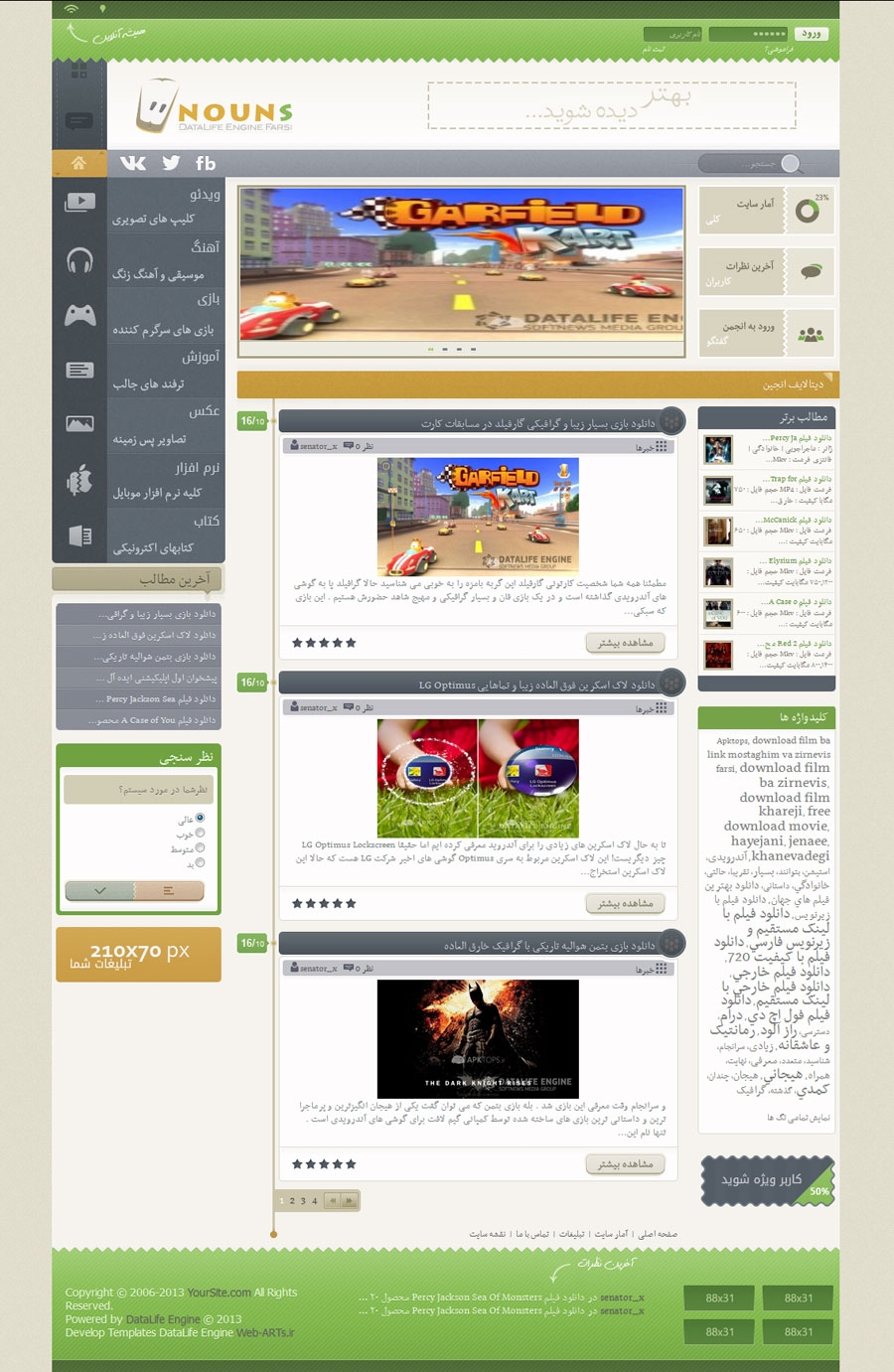
یکی از مسائلی که روزانه در انجمن پرسیده میشود، آموزش ساخت اسلایدر مطالب هست. امروز یک اسلایدر بسیار ساده آماده کردم که با ماژول بلاک پیشرفته هماهنگ شده است و میتوانید بوسیله آن مطالب خود را به صورت اسلاید در سایت خود به نمایش بگذارید.
دانلود
آموزش نصب
۱. ابتدا فایل دانلود شده را از حالت فشرد خارج ساخته، سپس بر روی هاست خود آپلود کنید. توجه داشته باشید که باید نام فولدر THEME را تغییر بدید و نام فولدر قالب خود را قرار بدهید.
۲. فایل main.tpl قالب خود را باز کرده و کد زیر را پیدا کنید:
قبل از کد بالا، کد زیر را قرار بدهید:
۳. فایل style.css قالب خود را باز کرده و کد های زیر را در آن قرار دهید:
۴. کدهای زیر را در فایل main.tpl قرار دهید تا اسلایدر شما به نمایش در بیاید:
نکته:
این اسلایدر به صورت دیفالت، جدیدترین مطالب را نمایش میدهد. قسمت سوالات متداول را برای انجام تنظیمات مطالعه کنید.
۲. فایل main.tpl قالب خود را باز کرده و کد زیر را پیدا کنید:
</head>
قبل از کد بالا، کد زیر را قرار بدهید:
<script type="text/javascript" src="{THEME}/js/plugin.js"></script>
<script type="text/javascript">$(document).ready(function(){$('.slidewrap').carousel({slider:'.slider',slide:'li',nextSlide:'.next',prevSlide:'.prev',speed:600})});</script>
<script type="text/javascript">$(document).ready(function(){$('.slidewrap').carousel({slider:'.slider',slide:'li',nextSlide:'.next',prevSlide:'.prev',speed:600})});</script>
۳. فایل style.css قالب خود را باز کرده و کد های زیر را در آن قرار دهید:
.slidewrap {list-style:none;}
.slider_img {float:right; width:200px;}
.slider_img img {border:1px solid #ccc; padding:2px; background:#fff;}
.slider_text {float:right; width:300px; text-align:right; padding:0 12px 0 0;}
.slider_text a:hover {color:#ff9900;}
.slider_date {color:#aaaaaa; font:10px tahoma;}
.nextprev {float:right; direction:rtl; font-size:16px;}
.carousel-disabled{color: #aaa;}
.clr {clear:both;}
.slider_img {float:right; width:200px;}
.slider_img img {border:1px solid #ccc; padding:2px; background:#fff;}
.slider_text {float:right; width:300px; text-align:right; padding:0 12px 0 0;}
.slider_text a:hover {color:#ff9900;}
.slider_date {color:#aaaaaa; font:10px tahoma;}
.nextprev {float:right; direction:rtl; font-size:16px;}
.carousel-disabled{color: #aaa;}
.clr {clear:both;}
۴. کدهای زیر را در فایل main.tpl قرار دهید تا اسلایدر شما به نمایش در بیاید:
<!--IMP SLIDER-->
<div class="slidewrap"><div class="slider" id="hambone">
{include file="engine/modules/block.pro.2.php?&block_id=45&template=blockpro&img_size=200x80&news_num=5&last=yes"}
</div></div><div class="nextprev">
<a href="#hambone" class="prev" title="قبلی">«</a>
<a href="#hambone" class="next" title="بعدی">»</a>
</div><div class="clr"></div>
<!--END OF SLIDER-->
<div class="slidewrap"><div class="slider" id="hambone">
{include file="engine/modules/block.pro.2.php?&block_id=45&template=blockpro&img_size=200x80&news_num=5&last=yes"}
</div></div><div class="nextprev">
<a href="#hambone" class="prev" title="قبلی">«</a>
<a href="#hambone" class="next" title="بعدی">»</a>
</div><div class="clr"></div>
<!--END OF SLIDER-->
نکته:
این اسلایدر به صورت دیفالت، جدیدترین مطالب را نمایش میدهد. قسمت سوالات متداول را برای انجام تنظیمات مطالعه کنید.
سوالات متداول
برای نمایش برترین مطالب، از کد زیر استفاده کنید:
برای نمایش مطالب به صورت تصادفی از کد زیر استفاده کنید:
برای نمایش مطالب با بیشترین نظرات از کد زیر استفاده کنید:
برای نمایش مطالب با بیشترین امتیاز از کد زیر استفاده کنید:
برای نمایش مطالب یک بخش و یا چند بخش بخصوص از تگ زیر استفاده کنید:
نمونه:
اگر مایل هستید بعضی از پستها در اسلایدر به نمایش گذاشته شوند، از تگ زیر استفاده کنید:
نمونه:
برای غیر فایل کردن کش از تگ زیر استفاده کنید:
نمونه:
{include file="engine/modules/block.pro.2.php?&block_id=45&template=blockpro&img_size=200x80&news_num=5&top_views=yes"}
برای نمایش مطالب به صورت تصادفی از کد زیر استفاده کنید:
{include file="engine/modules/block.pro.2.php?&block_id=45&template=blockpro&img_size=200x80&news_num=5&random=yes"}
برای نمایش مطالب با بیشترین نظرات از کد زیر استفاده کنید:
{include file="engine/modules/block.pro.2.php?&block_id=45&template=blockpro&img_size=200x80&news_num=5&top_comm=yes"}
برای نمایش مطالب با بیشترین امتیاز از کد زیر استفاده کنید:
{include file="engine/modules/block.pro.2.php?&block_id=45&template=blockpro&img_size=200x80&news_num=5&top_rating=yes"}
برای نمایش مطالب یک بخش و یا چند بخش بخصوص از تگ زیر استفاده کنید:
&show_cat=1
نمونه:
{include file="engine/modules/block.pro.2.php?&block_id=45&template=blockpro&img_size=200x80&news_num=5&top_rating=yes&show_cat=1"}
اگر مایل هستید بعضی از پستها در اسلایدر به نمایش گذاشته شوند، از تگ زیر استفاده کنید:
&post_id=1,2,3
نمونه:
{include file="engine/modules/block.pro.2.php?&block_id=45&template=blockpro&img_size=200x80&news_num=5&last=yes&post_id=1,2,3"}
برای غیر فایل کردن کش از تگ زیر استفاده کنید:
nocache=y
نمونه:
{include file="engine/modules/block.pro.2.php?&block_id=45&template=blockpro&img_size=200x80&news_num=5&last=yes&nocache=y"}