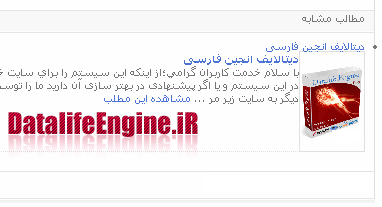
با استفاده از این هک در قسمت مطالب مشابه توضیح و عکس رو به 2 صورت با عکس و بدون عکس میتونید مشاهده کنید.
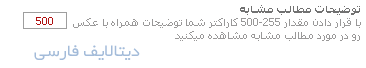
از طریق مدیریت میتونید تعداد کاراکترهای مورد نظر در مطالب مشابه رو تنظیم کنید. ( تنظیمات سیستم => دیتابیس )
اگر هم مطلب شما عکس نداشت با قرار دادن عکس زیر در فولدر image قالب ، به جاش عکس زیر به نمایش در میاد.

آموزش نصب
1. فایل engine/inc/options.php رو باز کنید :
به دنبال کد زیر بگردید :
در زیر کد بالا، کد زیر رو وارد کنید :
2. فایل language/Farsi/adminpanel.lng رو باز کنید :
کد زیر رو پیدا کنید :
در زیر کد بالا، کد زیر رو قرار بدید :
3. فایل engine/modules/show.full.php رو باز کنید :
کد زیر رو پیدا کنید :
به جاش کد زیر رو وارد کنید :
4. در همین فایل کد زیر رو پیدا کنید :
در زیر کد بالا ، کد زیر رو قرار بدید : ( در فایل زیر یه کد {*THEME} هست که زمان قرار د ادن کد در فایل مربوطه * رو حذف کنید)
برای نوع دوم فقط باید در showfull.php تغییرات بدید . تا مرحله 3 رو انجام بدید . به جای کد مرحله 4 کد زیر رو وارد کنید :
برای Bold شدن نام موضوع هم کد زیر رو پیدا کنید :
به جاش کد زیر رو قرار بدید :
بعد از هر گونه تغییرات ذخیرگاه رو از مدیریت خالی کنید.
به دنبال کد زیر بگردید :
showRow( $lang['opt_sys_related']
در زیر کد بالا، کد زیر رو وارد کنید :
showRow( $lang['opt_sys_related_n'], $lang['opt_sys_relatedd_n'], "<input class=edit type=text style=\"text-align: center;\" name='save_con[related_news_n]' value=\"{$config['related_news_n']}\" size=5>" );
2. فایل language/Farsi/adminpanel.lng رو باز کنید :
کد زیر رو پیدا کنید :
'opt_sys_relatedd'
در زیر کد بالا، کد زیر رو قرار بدید :
'opt_sys_related_n' => "توضیحات مطالب مشابه",
'opt_sys_relatedd_n' => "با قرار دادن مقدار 255-500 کاراکتر شما توضیحات همراه با عکس رو در مورد مطالب مشابه مشاهده میکنید",
'opt_sys_relatedd_n' => "با قرار دادن مقدار 255-500 کاراکتر شما توضیحات همراه با عکس رو در مورد مطالب مشابه مشاهده میکنید",
3. فایل engine/modules/show.full.php رو باز کنید :
کد زیر رو پیدا کنید :
SELECT id, title, date, category, alt_name,
به جاش کد زیر رو وارد کنید :
SELECT id, title, date, category, alt_name, short_story,
4. در همین فایل کد زیر رو پیدا کنید :
$buffer .= "<li><a href=\"" . $full_link . "\">" . stripslashes( $related['title'] ) . "</a></li>";
در زیر کد بالا ، کد زیر رو قرار بدید : ( در فایل زیر یه کد {*THEME} هست که زمان قرار د ادن کد در فایل مربوطه * رو حذف کنید)
// *************************
// START MODERN RELATED NEWS
// *************************
preg_match('|<img(.*) src="([^"]*)"[^>]*>|is', $related['short_story'], $pts);
$thumba_parts = pathinfo($pts[2]);
if($pts[2]){
$pictitle = stripslashes( $related['title'] );
$pic = $thumba_parts['dirname'].'/'.$thumba_parts['basename'];
$wide = str_replace('thumbs/', "", $pic);
if(file_exists($wide)) $preview = "<a href=\"$wide\" onclick=\"return hs.expand(this)\"><img src=\"$pic\" width=\"64px\"; alt=\"$pictitle\" title=\"$pictitle\"></a>";
else $preview = "<img src=\"$pic\" width=\"64px\"; alt=\"$pictitle\" title=\"$pictitle\">";
}
else $preview = "<img style=\"border: medium none;\" src=\"{*THEME}/images/nothumb.gif\" width=\"64px\" height=\"64px\">";
$related['short_story'] = preg_replace("/\[attachment=[[:digit:]]*\]/si","",stripslashes($related['short_story']));
$related['short_story'] = preg_replace("/<!--*-->/si","",$related['short_story']);
$related['short_story'] = strip_tags($related['short_story']);
if( strlen( $related['short_story'] ) > $config['related_news_n'] ) $related['short_story'] = substr( $related['short_story'], 0, $config['related_news_n'] ) . " ... <a href=\"$full_link\">مشاهده این مطلب</a>";
$buffer .= '<table width="100%" border="0" cellpadding="5" cellspacing="2" style="border-bottom: 1px dotted #E1E1E1;">
<tr>
<td width="100" height="100" align="center" valign="middle" style="border: 1px solid #E1E1E1;">'.$preview.'</td>
<td width="91%" valign="top" style="padding-left: 7px; padding-bottom: 7px;"><br>
'.stripslashes($related['short_story']).'</td>
</tr>
</table><br>';
// *************************
// END MODERN RELATED NEWS
// START MODERN RELATED NEWS
// *************************
preg_match('|<img(.*) src="([^"]*)"[^>]*>|is', $related['short_story'], $pts);
$thumba_parts = pathinfo($pts[2]);
if($pts[2]){
$pictitle = stripslashes( $related['title'] );
$pic = $thumba_parts['dirname'].'/'.$thumba_parts['basename'];
$wide = str_replace('thumbs/', "", $pic);
if(file_exists($wide)) $preview = "<a href=\"$wide\" onclick=\"return hs.expand(this)\"><img src=\"$pic\" width=\"64px\"; alt=\"$pictitle\" title=\"$pictitle\"></a>";
else $preview = "<img src=\"$pic\" width=\"64px\"; alt=\"$pictitle\" title=\"$pictitle\">";
}
else $preview = "<img style=\"border: medium none;\" src=\"{*THEME}/images/nothumb.gif\" width=\"64px\" height=\"64px\">";
$related['short_story'] = preg_replace("/\[attachment=[[:digit:]]*\]/si","",stripslashes($related['short_story']));
$related['short_story'] = preg_replace("/<!--*-->/si","",$related['short_story']);
$related['short_story'] = strip_tags($related['short_story']);
if( strlen( $related['short_story'] ) > $config['related_news_n'] ) $related['short_story'] = substr( $related['short_story'], 0, $config['related_news_n'] ) . " ... <a href=\"$full_link\">مشاهده این مطلب</a>";
$buffer .= '<table width="100%" border="0" cellpadding="5" cellspacing="2" style="border-bottom: 1px dotted #E1E1E1;">
<tr>
<td width="100" height="100" align="center" valign="middle" style="border: 1px solid #E1E1E1;">'.$preview.'</td>
<td width="91%" valign="top" style="padding-left: 7px; padding-bottom: 7px;"><br>
'.stripslashes($related['short_story']).'</td>
</tr>
</table><br>';
// *************************
// END MODERN RELATED NEWS
برای نوع دوم فقط باید در showfull.php تغییرات بدید . تا مرحله 3 رو انجام بدید . به جای کد مرحله 4 کد زیر رو وارد کنید :
// *************************
// START MODERN RELATED NEWS
// *************************
preg_match('|<img(.*) src="([^"]*)"[^>]*>|is', $related['short_story'], $pts);
$thumba_parts = pathinfo($pts[2]);
if($pts[2]){
$pictitle = stripslashes( $related['title'] );
$pic = $thumba_parts['dirname'].'/'.$thumba_parts['basename'];
$wide = str_replace('thumbs/', "", $pic);
}
$related['short_story'] = preg_replace("/\[attachment=[[:digit:]]*\]/si","",stripslashes($related['short_story']));
$related['short_story'] = preg_replace("/<!--*-->/si","",$related['short_story']);
$related['short_story'] = strip_tags($related['short_story']);
if( strlen( $related['short_story'] ) > $config['related_news_n'] ) $related['short_story'] = substr( $related['short_story'], 0, $config['related_news_n'] ) . " ... <a href=\"$full_link\">مشاهده این مطلب</a>";
$buffer .= '<table width="100%" border="0" cellpadding="5" cellspacing="2" style="border-bottom: 1px dotted #E1E1E1;">
<tr>
<td width="91%" valign="top" style="padding-left: 7px; padding-bottom: 7px;">'.stripslashes($related['short_story']).'</td>
</tr>
</table><br>';
// *************************
// END MODERN RELATED NEWS
// *************************
// START MODERN RELATED NEWS
// *************************
preg_match('|<img(.*) src="([^"]*)"[^>]*>|is', $related['short_story'], $pts);
$thumba_parts = pathinfo($pts[2]);
if($pts[2]){
$pictitle = stripslashes( $related['title'] );
$pic = $thumba_parts['dirname'].'/'.$thumba_parts['basename'];
$wide = str_replace('thumbs/', "", $pic);
}
$related['short_story'] = preg_replace("/\[attachment=[[:digit:]]*\]/si","",stripslashes($related['short_story']));
$related['short_story'] = preg_replace("/<!--*-->/si","",$related['short_story']);
$related['short_story'] = strip_tags($related['short_story']);
if( strlen( $related['short_story'] ) > $config['related_news_n'] ) $related['short_story'] = substr( $related['short_story'], 0, $config['related_news_n'] ) . " ... <a href=\"$full_link\">مشاهده این مطلب</a>";
$buffer .= '<table width="100%" border="0" cellpadding="5" cellspacing="2" style="border-bottom: 1px dotted #E1E1E1;">
<tr>
<td width="91%" valign="top" style="padding-left: 7px; padding-bottom: 7px;">'.stripslashes($related['short_story']).'</td>
</tr>
</table><br>';
// *************************
// END MODERN RELATED NEWS
// *************************
برای Bold شدن نام موضوع هم کد زیر رو پیدا کنید :
$buffer .= "<li><a href=\"" . $full_link . "\">" . stripslashes( $related['title'] ) . "</a></li>";
به جاش کد زیر رو قرار بدید :
$buffer .= "<li><a href=\"" . $full_link . "\"><strong>" . stripslashes( $related['title'] ) . "</strong></a></li>";
بعد از هر گونه تغییرات ذخیرگاه رو از مدیریت خالی کنید.
تصاویر
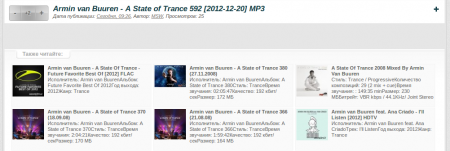
نوع اول : ( با عکس )

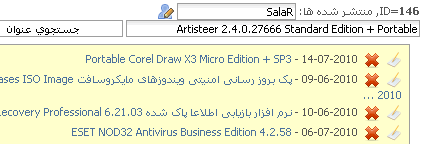
نوع دوم : ( بدون عکس )

مدیریت :


نوع دوم : ( بدون عکس )

مدیریت :