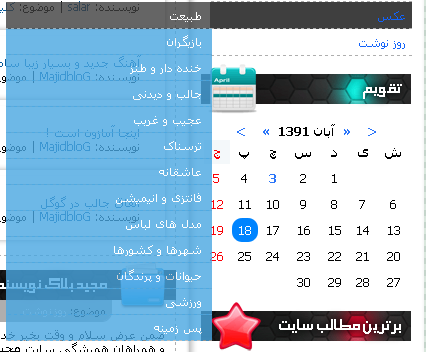
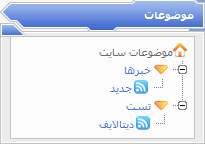
به کمک این استایل می توانید موضوعات سایت خود را بصورت باز شونده عمودی (vertical) تغییر بدید.
آموزش نصب
فایل style موجود در قالب خود را باز کنید و کدهای زیر را درون آن قرار دهید:
سپس کد زیر را در جای مناسب (main.tpl یا sidebar.tpl ) موجود در قالب خود قرار دهید تا موضوعات نمایش داده شود:
ul.dropdown ul {
font-family:tahoma;font-size:12px;
}
ul.dropdown ul li {
border-bottom: 1px dashed #AEAEAE;
background-color: #fff;
color: #1263FA;padding:6px;width:170px;
}
ul.dropdown ul li a{
color: #1263FA;display:block;text-decoration:none;
}
ul.dropdown ul li a:hover,
ul.dropdown li:hover {
background-color: #3F3F3F;
color: #fff;
transition: all 0.5s linear;
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-ms-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
}
ul.dropdown ul a:active { color: #ffa500; }
ul.dropdown ul ul li a { color:#fff; }
ul.dropdown ul ul li {color:#fff;
padding-right:10px;margin-top:-1px;background-color:#48A6E1;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);
}
ul.dropdown ul,
ul.dropdown ul li,
ul.dropdown ul ul {
list-style: none;
margin: 0;
}
ul.dropdown ul {
position: relative;
z-index: 597;
float: left;
}
ul.dropdown ul li {
float: left;
vertical-align: middle;
zoom: 1;
}
ul.dropdown ul li.hover,
ul.dropdown ul li:hover {
position: relative;
z-index: 599;
cursor: default;
}
ul.dropdown ul ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
z-index: 598;
width: 100%;
}
ul.dropdown ul ul li {
float: none;
}
ul.dropdown ul ul ul {
top: 1px;
left: 99%;
}
ul.dropdown ul li:hover > ul {
visibility: visible;
}
ul.dropdown-vertical ul {
width: 170px;
}
ul.dropdown-vertical ul ul {
top: 1px;
left: 99%;
}
ul.dropdown-vertical ul li {
float: none;
}
ul.dropdown-vertical-rtl ul {
float: right;
}
ul.dropdown-vertical-rtl ul ul {
left: auto !important;
right: 99%;
}
ul.dropdown-vertical-rtl ul li {
text-align: right;
}
font-family:tahoma;font-size:12px;
}
ul.dropdown ul li {
border-bottom: 1px dashed #AEAEAE;
background-color: #fff;
color: #1263FA;padding:6px;width:170px;
}
ul.dropdown ul li a{
color: #1263FA;display:block;text-decoration:none;
}
ul.dropdown ul li a:hover,
ul.dropdown li:hover {
background-color: #3F3F3F;
color: #fff;
transition: all 0.5s linear;
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-ms-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
}
ul.dropdown ul a:active { color: #ffa500; }
ul.dropdown ul ul li a { color:#fff; }
ul.dropdown ul ul li {color:#fff;
padding-right:10px;margin-top:-1px;background-color:#48A6E1;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);
}
ul.dropdown ul,
ul.dropdown ul li,
ul.dropdown ul ul {
list-style: none;
margin: 0;
}
ul.dropdown ul {
position: relative;
z-index: 597;
float: left;
}
ul.dropdown ul li {
float: left;
vertical-align: middle;
zoom: 1;
}
ul.dropdown ul li.hover,
ul.dropdown ul li:hover {
position: relative;
z-index: 599;
cursor: default;
}
ul.dropdown ul ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
z-index: 598;
width: 100%;
}
ul.dropdown ul ul li {
float: none;
}
ul.dropdown ul ul ul {
top: 1px;
left: 99%;
}
ul.dropdown ul li:hover > ul {
visibility: visible;
}
ul.dropdown-vertical ul {
width: 170px;
}
ul.dropdown-vertical ul ul {
top: 1px;
left: 99%;
}
ul.dropdown-vertical ul li {
float: none;
}
ul.dropdown-vertical-rtl ul {
float: right;
}
ul.dropdown-vertical-rtl ul ul {
left: auto !important;
right: 99%;
}
ul.dropdown-vertical-rtl ul li {
text-align: right;
}
سپس کد زیر را در جای مناسب (main.tpl یا sidebar.tpl ) موجود در قالب خود قرار دهید تا موضوعات نمایش داده شود:
<ul class="dropdown dropdown-vertical dropdown-vertical-rtl">
{include file="engine/modules/category.php"}
</ul>
{include file="engine/modules/category.php"}
</ul>
تصاویر