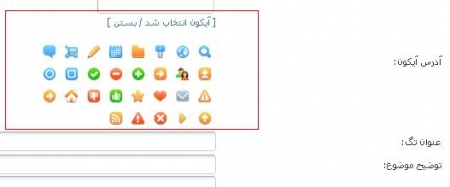
یه وسیله این هک برای هر موضوع یک آیکون انتخاب می کنید.
دانلود
آموزش نصب
1. فایل engine\inc\categories.php را باز کنید .
- کد زیر را پیدا کنید :
<input class="edit bk" value="{$row['icon']}" type="text" name="cat_icon" id="cat_icon">
- با کد زیر جایگزینش کنید :
<input class="edit bk" value="{$row['icon']}" type="text" name="cat_icon" id="cat_icon"><a href="javascript:ShowOrHide('icolist');javascript:ShowOrHide('title');javascript:ShowOrHide('title2');"><div id="title">[ انتخاب آیکون برای موضوع / بازکردن ]</div><div id="title2" style="display:none;">[ آیکون انتخاب شد / بستن ]</div></a><br/>$iconlist
- کد زیر را پیدا کنید :
<input class="edit bk" onfocus="this.select()" dir=ltr value="$lang[cat_icon]" type="text" name="cat_icon" id="cat_icon">
- با کد زیر جایگزین کنید :
<input class="edit bk" onfocus="this.select()" dir=ltr value="$lang[cat_icon]" type="text" name="cat_icon" id="cat_icon"> <a href="javascript:ShowOrHide('icolist');javascript:ShowOrHide('title');javascript:ShowOrHide('title2');"><div id="title">[ انتخاب آیکون برای موضوع / بازکردن ]</div><div id="title2" style="display:none;">[ آیکون انتخاب شد / بستن ]</div></a><br/>$iconlist
- کد زیر را پیدا کنید :
$row['news_msort'] = makeDropDown( array ("" => $lang['sys_global'], "DESC" => $lang['opt_sys_mminus'], "ASC" => $lang['opt_sys_mplus'] ), "news_msort", $row['news_msort'] );
- بعدار آن کد زیر را قرار دهید :
####### Cat List Icon
$dir = ROOT_DIR.'/uploads/icons';
$columnsnum = 8;
if ($handle = opendir($dir))
{
$i = 0;
$iconlist = "<div id=\"icolist\" style=\"display:none;\"><table><tr>";
while (false !== ($file = readdir($handle)))
if ($file != '.' and $file != '..' and $file != '.htaccess' and $file != 'Thumbs.db' and $file != 'system' and $file != 'index.html')
{
$ext = explode(".", $file);
$icons = explode(",", $file);
foreach($icons as $iconame)
{
if(end($ext) == "gif" OR end($ext) == "png")
{
$i++; $iconame = trim($iconame);
$iconlist .= "<td align=\"center\" style=\"padding:5px;\"><img style=\"border: 0; cursor: pointer;\" src=\"".$config['http_home_url']."uploads/icons/$iconame\" alt=\"$iconame\" onclick=\"inserticon('$config[http_home_url]uploads/icons/$iconame', 'cat_icon')\" /></td>";
if ($i%$columnsnum == 0) $iconlist .= "</tr><tr>";
}
}
}
}
$iconlist .= "</tr></table></div>";
closedir($handle);
- کد زیر را پیدا کنید :
$skinlist = SelectSkin( '' );
- بعدار آن کد زیر را قرار دهید :
####### Cat List Icon
$dir = ROOT_DIR.'/uploads/icons';
$columnsnum = 8;
if ($handle = opendir($dir))
{
$i = 0;
$iconlist = "<div id=\"icolist\" style=\"display:none;\"><table><tr>";
while (false !== ($file = readdir($handle)))
if ($file != '.' and $file != '..' and $file != '.htaccess' and $file != 'Thumbs.db' and $file != 'system' and $file != 'index.html')
{
$ext = explode(".", $file);
$icons = explode(",", $file);
foreach($icons as $iconame)
{
if(end($ext) == "gif" OR end($ext) == "png")
{
$i++; $iconame = trim($iconame);
$iconlist .= "<td align=\"center\" style=\"padding:5px;\"><img style=\"border: 0; cursor: pointer;\" src=\"".$config['http_home_url']."uploads/icons/$iconame\" alt=\"$iconame\" onclick=\"inserticon('$config[http_home_url]uploads/icons/$iconame', 'cat_icon')\" /></td>";
if ($i%$columnsnum == 0) $iconlist .= "</tr><tr>";
}
}
}
}
$iconlist .= "</tr></table></div>";
closedir($handle);
- کد زیر را پیداکنید :
echo "<img border=0 src=\"" . $cat_info[$id]['icon'] . "" height=40 width=40 alt="" . $cat_info[$id]['icon'] . "\">";
- با کد زیر جایگزینش کنید :
echo "<img border=0 src=\"" . $cat_info[$id]['icon'] . "\" alt=\"" . $cat_info[$id]['icon'] . "\">";
حالا فایل shortstory.tpl و. fullstory.tpl قالب پیشفرض سایت خود را باز کرده و برای نمایش آیکون انتخابی کد زیر را در جای مناسبی قرار دهید.
[full-link]<img alt="{category}" title="{category}" src="{category-icon}" border='0' align='right' hspace='0'/>[/full-link]
در آخر شما باید در فولدر uploads پوشه ای به نام icons درست کنید و عکس هایی را که برای موضوعات میخواهید، با پسوند gif. قرار دهید.
- کد زیر را پیدا کنید :
<input class="edit bk" value="{$row['icon']}" type="text" name="cat_icon" id="cat_icon">
<input class="edit bk" value="{$row['icon']}" type="text" name="cat_icon" id="cat_icon"><a href="javascript:ShowOrHide('icolist');javascript:ShowOrHide('title');javascript:ShowOrHide('title2');"><div id="title">[ انتخاب آیکون برای موضوع / بازکردن ]</div><div id="title2" style="display:none;">[ آیکون انتخاب شد / بستن ]</div></a><br/>$iconlist
- کد زیر را پیدا کنید :
<input class="edit bk" onfocus="this.select()" dir=ltr value="$lang[cat_icon]" type="text" name="cat_icon" id="cat_icon">
<input class="edit bk" onfocus="this.select()" dir=ltr value="$lang[cat_icon]" type="text" name="cat_icon" id="cat_icon"> <a href="javascript:ShowOrHide('icolist');javascript:ShowOrHide('title');javascript:ShowOrHide('title2');"><div id="title">[ انتخاب آیکون برای موضوع / بازکردن ]</div><div id="title2" style="display:none;">[ آیکون انتخاب شد / بستن ]</div></a><br/>$iconlist
- کد زیر را پیدا کنید :
$row['news_msort'] = makeDropDown( array ("" => $lang['sys_global'], "DESC" => $lang['opt_sys_mminus'], "ASC" => $lang['opt_sys_mplus'] ), "news_msort", $row['news_msort'] );
####### Cat List Icon
$dir = ROOT_DIR.'/uploads/icons';
$columnsnum = 8;
if ($handle = opendir($dir))
{
$i = 0;
$iconlist = "<div id=\"icolist\" style=\"display:none;\"><table><tr>";
while (false !== ($file = readdir($handle)))
if ($file != '.' and $file != '..' and $file != '.htaccess' and $file != 'Thumbs.db' and $file != 'system' and $file != 'index.html')
{
$ext = explode(".", $file);
$icons = explode(",", $file);
foreach($icons as $iconame)
{
if(end($ext) == "gif" OR end($ext) == "png")
{
$i++; $iconame = trim($iconame);
$iconlist .= "<td align=\"center\" style=\"padding:5px;\"><img style=\"border: 0; cursor: pointer;\" src=\"".$config['http_home_url']."uploads/icons/$iconame\" alt=\"$iconame\" onclick=\"inserticon('$config[http_home_url]uploads/icons/$iconame', 'cat_icon')\" /></td>";
if ($i%$columnsnum == 0) $iconlist .= "</tr><tr>";
}
}
}
}
$iconlist .= "</tr></table></div>";
closedir($handle);
- کد زیر را پیدا کنید :
$skinlist = SelectSkin( '' );
####### Cat List Icon
$dir = ROOT_DIR.'/uploads/icons';
$columnsnum = 8;
if ($handle = opendir($dir))
{
$i = 0;
$iconlist = "<div id=\"icolist\" style=\"display:none;\"><table><tr>";
while (false !== ($file = readdir($handle)))
if ($file != '.' and $file != '..' and $file != '.htaccess' and $file != 'Thumbs.db' and $file != 'system' and $file != 'index.html')
{
$ext = explode(".", $file);
$icons = explode(",", $file);
foreach($icons as $iconame)
{
if(end($ext) == "gif" OR end($ext) == "png")
{
$i++; $iconame = trim($iconame);
$iconlist .= "<td align=\"center\" style=\"padding:5px;\"><img style=\"border: 0; cursor: pointer;\" src=\"".$config['http_home_url']."uploads/icons/$iconame\" alt=\"$iconame\" onclick=\"inserticon('$config[http_home_url]uploads/icons/$iconame', 'cat_icon')\" /></td>";
if ($i%$columnsnum == 0) $iconlist .= "</tr><tr>";
}
}
}
}
$iconlist .= "</tr></table></div>";
closedir($handle);
- کد زیر را پیداکنید :
echo "<img border=0 src=\"" . $cat_info[$id]['icon'] . "" height=40 width=40 alt="" . $cat_info[$id]['icon'] . "\">";
echo "<img border=0 src=\"" . $cat_info[$id]['icon'] . "\" alt=\"" . $cat_info[$id]['icon'] . "\">";
حالا فایل shortstory.tpl و. fullstory.tpl قالب پیشفرض سایت خود را باز کرده و برای نمایش آیکون انتخابی کد زیر را در جای مناسبی قرار دهید.
[full-link]<img alt="{category}" title="{category}" src="{category-icon}" border='0' align='right' hspace='0'/>[/full-link]
در آخر شما باید در فولدر uploads پوشه ای به نام icons درست کنید و عکس هایی را که برای موضوعات میخواهید، با پسوند gif. قرار دهید.