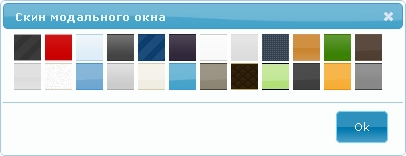
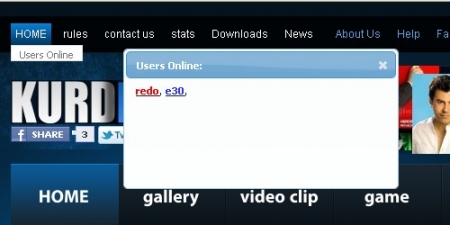
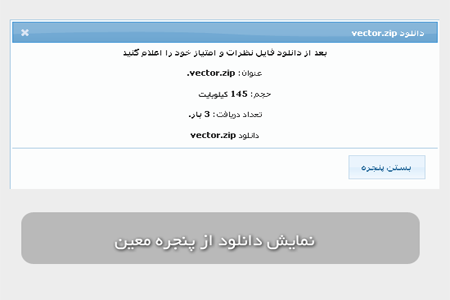
با نصب این هک شما به کاربرانتان این اجازه را میدهید که که رنگ پنجره مشخصات کاربری را انتخاب کنند تنها ورژن 9
دانلود
آموزش نصب
برای نصب ابتدا فایل ضمیمه را دانلود و در محل ذکر شده قرار دهید.
فایل main.tpl قالب فعلی باز کنید و بعد کدهای زیر قرار دهید:
در همان فایل بعد تگ کدهای زیر را قرار دهید:
در همان فایل محلی مناسب برای قرار دادن این کد پیدا کنید که کاربران با کلیک کردن بتوانند رنگ مورد علاقه را انتخاب کنند
فایل engine.css باز کنید و کد پایین در انتهای ان قرار دهید
فایل main.tpl قالب فعلی باز کنید و بعد کدهای زیر قرار دهید:
<link rel="stylesheet" title="default" href="{THEME}/skins-modal/start/jquery-ui-1.8.5.custom.css" type="text/css" />
<link id="dyncss" rel="stylesheet" type="text/css" href="">
<script type="text/javascript">
function setDynCSS(url) {
if (!arguments.length) {
url = (url = document.cookie.match(/\bdyncss=([^;]*)/)) && url[1];
if (!url) return '';
}
document.getElementById('dyncss').href = url;
var d = new Date();
d.setFullYear(d.getFullYear() + 1);
document.cookie = ['dyncss=', url, ';expires=', d.toGMTString(), ';path=/;'].join('');
return url;
}
setDynCSS();
</script>
<link id="dyncss" rel="stylesheet" type="text/css" href="">
<script type="text/javascript">
function setDynCSS(url) {
if (!arguments.length) {
url = (url = document.cookie.match(/\bdyncss=([^;]*)/)) && url[1];
if (!url) return '';
}
document.getElementById('dyncss').href = url;
var d = new Date();
d.setFullYear(d.getFullYear() + 1);
document.cookie = ['dyncss=', url, ';expires=', d.toGMTString(), ';path=/;'].join('');
return url;
}
setDynCSS();
</script>
در همان فایل بعد تگ کدهای زیر را قرار دهید:
<script type="text/javascript">
function showOkno() {
$(function(){
$('#skins').dialog({
autoOpen: true,
show: 'fade',
hide: 'fade',
width:400,
buttons: {
"Ok": function() {
$(this).dialog("close");
}
}
});
});
}
</script>
<div id="skins" title="انتخاب رنگ پنجره" style="display:none" >
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/black-tie.jpg" title="black-tie" onclick="setDynCSS('{THEME}/skins-modal/black-tie/jquery-ui-1.8.5.custom.css')" >
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/blitzer.jpg" title="blitzer" onclick="setDynCSS('{THEME}/skins-modal/blitzer/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/cupertino.jpg" title="cupertino" onclick="setDynCSS('{THEME}/skins-modal/cupertino/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/dark-hive.jpg" title="dark-hive" onclick="setDynCSS('{THEME}/skins-modal/dark-hive/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/dot-luv.jpg" title="dot-luv" onclick="setDynCSS('{THEME}/skins-modal/dot-luv/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/eggplant.jpg" title="eggplant" onclick="setDynCSS('{THEME}/skins-modal/eggplant/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/excite-bike.jpg" title="excite-bike" onclick="setDynCSS('{THEME}/skins-modal/excite-bike/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/flick.jpg" title="flick" onclick="setDynCSS('{THEME}/skins-modal/flick/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/hot-sneaks.jpg" title="hot-sneaks" onclick="setDynCSS('{THEME}/skins-modal/hot-sneaks/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/humanity.jpg" title="humanity" onclick="setDynCSS('{THEME}/skins-modal/humanity/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/le-frog.jpg" title="le-frog" onclick="setDynCSS('{THEME}/skins-modal/le-frog/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/mint-choc.jpg" title="mint-choc" onclick="setDynCSS('{THEME}/skins-modal/mint-choc/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/overcast.jpg" title="overcast" onclick="setDynCSS('{THEME}/skins-modal/overcast/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/pepper-grinder.jpg" title="pepper-grinder" onclick="setDynCSS('{THEME}/skins-modal/pepper-grinder/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/redmond.jpg" title="redmond" onclick="setDynCSS('{THEME}/skins-modal/redmond/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/smoothness.jpg" title="smoothness" onclick="setDynCSS('{THEME}/skins-modal/smoothness/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/south-street.jpg" title="south-street" onclick="setDynCSS('{THEME}/skins-modal/south-street/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/start.jpg" title="start" onclick="setDynCSS('{THEME}/skins-modal/start/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/sunny.jpg" title="sunny" onclick="setDynCSS('{THEME}/skins-modal/sunny/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/swanky-purse.jpg" title="swanky-purse" onclick="setDynCSS('{THEME}/skins-modal/swanky-purse/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/trontastic.jpg" title="trontastic" onclick="setDynCSS('{THEME}/skins-modal/trontastic/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/ui-darkness.jpg" title="ui-darkness" onclick="setDynCSS('{THEME}/skins-modal/ui-darkness/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/ui-lightness.jpg" title="ui-lightness" onclick="setDynCSS('{THEME}/skins-modal/ui-lightness/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/vader.jpg" title="vader" onclick="setDynCSS('{THEME}/skins-modal/vader/jquery-ui-1.8.5.custom.css')">
</div>
function showOkno() {
$(function(){
$('#skins').dialog({
autoOpen: true,
show: 'fade',
hide: 'fade',
width:400,
buttons: {
"Ok": function() {
$(this).dialog("close");
}
}
});
});
}
</script>
<div id="skins" title="انتخاب رنگ پنجره" style="display:none" >
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/black-tie.jpg" title="black-tie" onclick="setDynCSS('{THEME}/skins-modal/black-tie/jquery-ui-1.8.5.custom.css')" >
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/blitzer.jpg" title="blitzer" onclick="setDynCSS('{THEME}/skins-modal/blitzer/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/cupertino.jpg" title="cupertino" onclick="setDynCSS('{THEME}/skins-modal/cupertino/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/dark-hive.jpg" title="dark-hive" onclick="setDynCSS('{THEME}/skins-modal/dark-hive/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/dot-luv.jpg" title="dot-luv" onclick="setDynCSS('{THEME}/skins-modal/dot-luv/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/eggplant.jpg" title="eggplant" onclick="setDynCSS('{THEME}/skins-modal/eggplant/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/excite-bike.jpg" title="excite-bike" onclick="setDynCSS('{THEME}/skins-modal/excite-bike/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/flick.jpg" title="flick" onclick="setDynCSS('{THEME}/skins-modal/flick/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/hot-sneaks.jpg" title="hot-sneaks" onclick="setDynCSS('{THEME}/skins-modal/hot-sneaks/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/humanity.jpg" title="humanity" onclick="setDynCSS('{THEME}/skins-modal/humanity/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/le-frog.jpg" title="le-frog" onclick="setDynCSS('{THEME}/skins-modal/le-frog/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/mint-choc.jpg" title="mint-choc" onclick="setDynCSS('{THEME}/skins-modal/mint-choc/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/overcast.jpg" title="overcast" onclick="setDynCSS('{THEME}/skins-modal/overcast/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/pepper-grinder.jpg" title="pepper-grinder" onclick="setDynCSS('{THEME}/skins-modal/pepper-grinder/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/redmond.jpg" title="redmond" onclick="setDynCSS('{THEME}/skins-modal/redmond/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/smoothness.jpg" title="smoothness" onclick="setDynCSS('{THEME}/skins-modal/smoothness/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/south-street.jpg" title="south-street" onclick="setDynCSS('{THEME}/skins-modal/south-street/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/start.jpg" title="start" onclick="setDynCSS('{THEME}/skins-modal/start/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/sunny.jpg" title="sunny" onclick="setDynCSS('{THEME}/skins-modal/sunny/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/swanky-purse.jpg" title="swanky-purse" onclick="setDynCSS('{THEME}/skins-modal/swanky-purse/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/trontastic.jpg" title="trontastic" onclick="setDynCSS('{THEME}/skins-modal/trontastic/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/ui-darkness.jpg" title="ui-darkness" onclick="setDynCSS('{THEME}/skins-modal/ui-darkness/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/ui-lightness.jpg" title="ui-lightness" onclick="setDynCSS('{THEME}/skins-modal/ui-lightness/jquery-ui-1.8.5.custom.css')">
<img style="cursor:pointer;" src="{THEME}/skins-modal/images/vader.jpg" title="vader" onclick="setDynCSS('{THEME}/skins-modal/vader/jquery-ui-1.8.5.custom.css')">
</div>
در همان فایل محلی مناسب برای قرار دادن این کد پیدا کنید که کاربران با کلیک کردن بتوانند رنگ مورد علاقه را انتخاب کنند
<a class="skins" href="#" onclick="showOkno(); return false;" class="mainlevel">انتخاب قالب</a>
فایل engine.css باز کنید و کد پایین در انتهای ان قرار دهید
/* ==================== Gorsel jQuery UI Sistemi */
.ui-helper-clearfix:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.ui-helper-clearfix {
display: inline-block;
}
* html .ui-helper-clearfix {
height: 1%;
}
.ui-helper-clearfix {
display: block;
}
.ui-icon {
background-repeat: no-repeat;
display: block;
overflow: hidden;
text-indent: -99999px;
}
.ui-widget {
font-family: Tahoma, Lucida Sans, Arial, sans-serif;
font-size: 11px;
}
.ui-widget input, .ui-widget select, .ui-widget textarea, .ui-widget button {
font-family: tahoma, Arial, sans-serif;
font-size: 11px;
}
.ui-widget-content {
background: #fcfdfd 50% bottom repeat-x;
border: 1px solid #a6c9e2;
color: #222222;
}
.ui-widget-content a {
color: #222222;
}
.ui-widget-header {
background: #5c9ccc url(../images/ui-bg_gloss-wave.png) 50% 50% repeat-x;
border: 1px solid #4297d7;
color: #ffffff;
font-weight: bold;
}
.ui-widget-header a {
color: #ffffff;
}
.ui-state-default, .ui-widget-content .ui-state-default {
background: #dfeffc url(../images/ui-bg_glass_85.png) 50% 50% repeat-x;
border: 1px solid #c5dbec;
color: #2e6e9e;
font-weight: bold;
}
.ui-state-default a, .ui-state-default a:link, .ui-state-default a:visited {
color: #2e6e9e;
text-decoration: none;
} .ui-state-hover, .ui-widget-content .ui-state-hover, .ui-state-focus, .ui-widget-content .ui-state-focus {
background: #d0e5f5 url(../images/ui-bg_glass_75.png) 50% 50% repeat-x;
border: 1px solid #79b7e7;
color: #1d5987;
font-weight: bold;
}
.ui-state-hover a, .ui-state-hover a:hover {
color: #1d5987;
text-decoration: none;
}
.ui-state-active, .ui-widget-content .ui-state-active {
background: #f5f8f9 50% 50% repeat-x;
border: 1px solid #79b7e7;
color: #e17009;
font-weight: bold;
}
.ui-state-active a, .ui-state-active a:link, .ui-state-active a:visited {
color: #e17009;
text-decoration: none;
}
.ui-widget :active {
outline: none;
}
.ui-state-error {
background: #fef1ec 50% 50% repeat-x;
border: 1px solid #cd0a0a;
color: #cd0a0a;
}
.ui-widget-header .ui-icon {
background-image: url(../images/ui-icons.png);
}
.ui-state-hover .ui-icon, .ui-state-focus .ui-icon {
background-image: url(../images/ui-icons_h.png);
}
.ui-icon-close {
background-position: -80px -128px;
}
.ui-icon-closethick {
background-position: -96px -128px;
}
.ui-helper-clearfix:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.ui-helper-clearfix {
display: inline-block;
}
* html .ui-helper-clearfix {
height: 1%;
}
.ui-helper-clearfix {
display: block;
}
.ui-icon {
background-repeat: no-repeat;
display: block;
overflow: hidden;
text-indent: -99999px;
}
.ui-widget {
font-family: Tahoma, Lucida Sans, Arial, sans-serif;
font-size: 11px;
}
.ui-widget input, .ui-widget select, .ui-widget textarea, .ui-widget button {
font-family: tahoma, Arial, sans-serif;
font-size: 11px;
}
.ui-widget-content {
background: #fcfdfd 50% bottom repeat-x;
border: 1px solid #a6c9e2;
color: #222222;
}
.ui-widget-content a {
color: #222222;
}
.ui-widget-header {
background: #5c9ccc url(../images/ui-bg_gloss-wave.png) 50% 50% repeat-x;
border: 1px solid #4297d7;
color: #ffffff;
font-weight: bold;
}
.ui-widget-header a {
color: #ffffff;
}
.ui-state-default, .ui-widget-content .ui-state-default {
background: #dfeffc url(../images/ui-bg_glass_85.png) 50% 50% repeat-x;
border: 1px solid #c5dbec;
color: #2e6e9e;
font-weight: bold;
}
.ui-state-default a, .ui-state-default a:link, .ui-state-default a:visited {
color: #2e6e9e;
text-decoration: none;
} .ui-state-hover, .ui-widget-content .ui-state-hover, .ui-state-focus, .ui-widget-content .ui-state-focus {
background: #d0e5f5 url(../images/ui-bg_glass_75.png) 50% 50% repeat-x;
border: 1px solid #79b7e7;
color: #1d5987;
font-weight: bold;
}
.ui-state-hover a, .ui-state-hover a:hover {
color: #1d5987;
text-decoration: none;
}
.ui-state-active, .ui-widget-content .ui-state-active {
background: #f5f8f9 50% 50% repeat-x;
border: 1px solid #79b7e7;
color: #e17009;
font-weight: bold;
}
.ui-state-active a, .ui-state-active a:link, .ui-state-active a:visited {
color: #e17009;
text-decoration: none;
}
.ui-widget :active {
outline: none;
}
.ui-state-error {
background: #fef1ec 50% 50% repeat-x;
border: 1px solid #cd0a0a;
color: #cd0a0a;
}
.ui-widget-header .ui-icon {
background-image: url(../images/ui-icons.png);
}
.ui-state-hover .ui-icon, .ui-state-focus .ui-icon {
background-image: url(../images/ui-icons_h.png);
}
.ui-icon-close {
background-position: -80px -128px;
}
.ui-icon-closethick {
background-position: -96px -128px;
}
تصاویر